Looking for landscape website design ideas?
Website design in an integral part of your business or brand. When the customer searches and visit your website it’s the first point of interaction between your business and customer. Its important to design your website in a way that the customer spends more and more time ending up using your service.
Table of Contents
ToggleToday we will discuss key points and elements important in designing your landscape website and how to improve your business. Landscape design is not a easy job, its important to gain your customers trust to get you the project. A well-designed website will help you gain your build your customers trust. The landscape business is growing rapidly an its important to have a well-designed up to date website to reach your customers.
Let’s see and discuss through website design ideas which can help you make your new website.
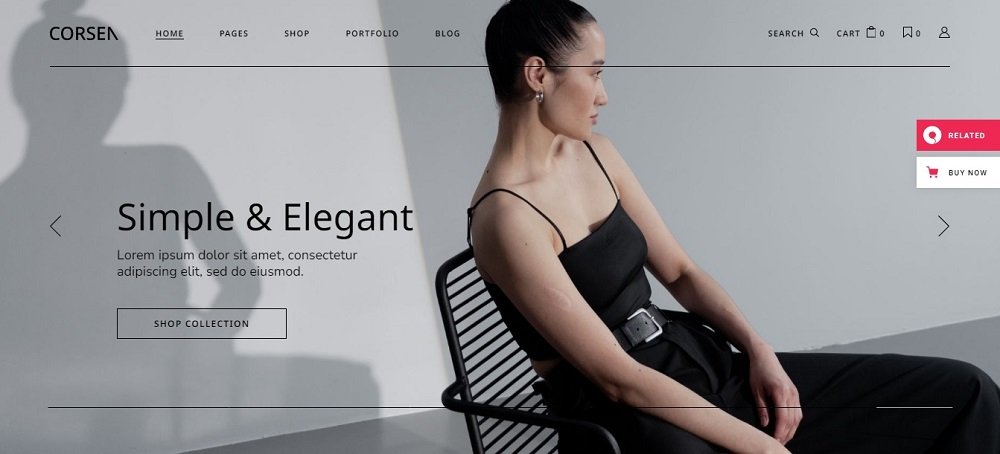
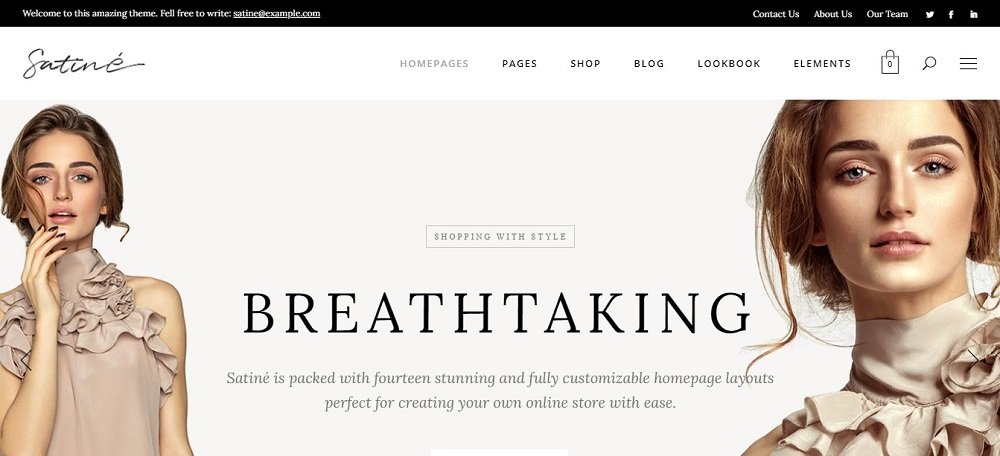
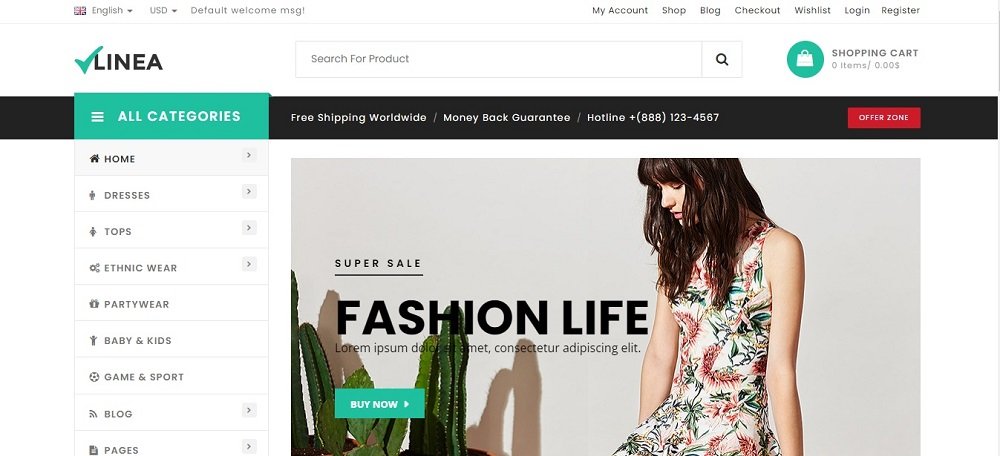
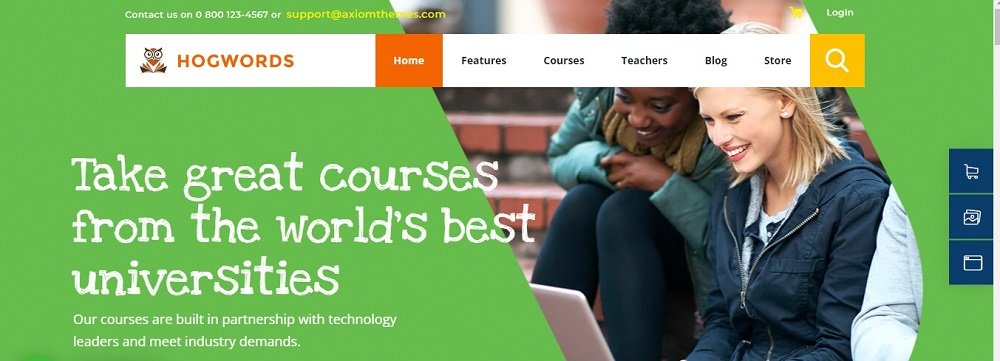
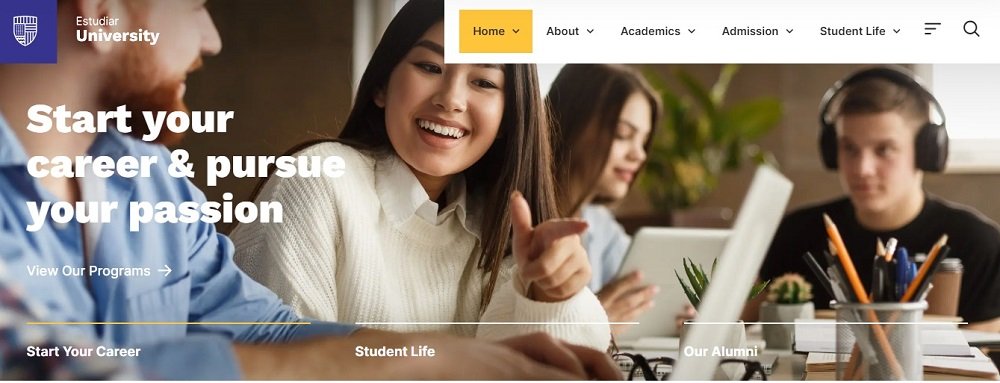
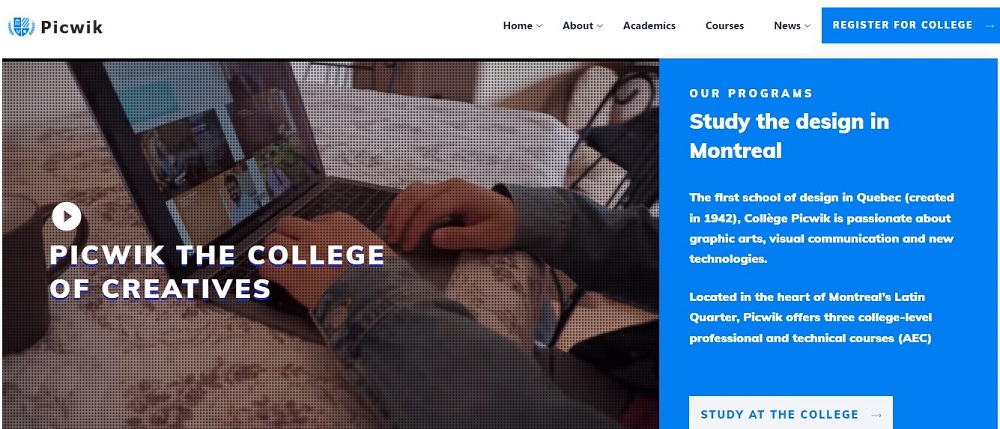
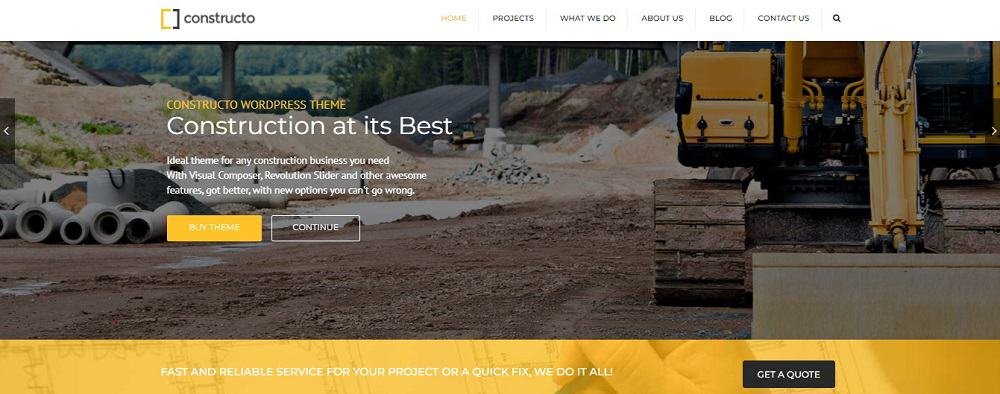
Landscape Website Design Idea 1

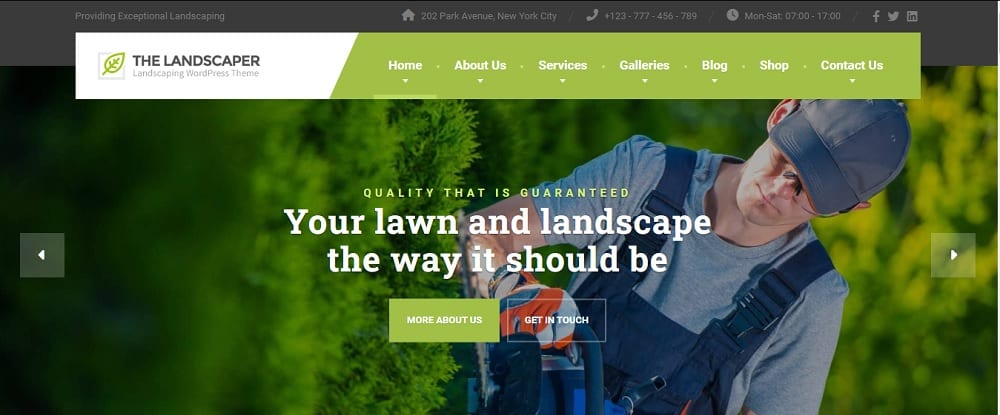
In this website design, the first thing which stands out and catches the customer eye is their promise and guarantee for quality work. On a glance the business has conveyed a message that this is a business you can trust. The homepage banner directly redirects customers to learn more about their business and get in touch to start a conversation. Other import tabs at the top cover all the important information like about us, services they offer, Galleries showing their projects and blog/shop tab. This is a good website design covering all the aspects of a well-balanced designed website.
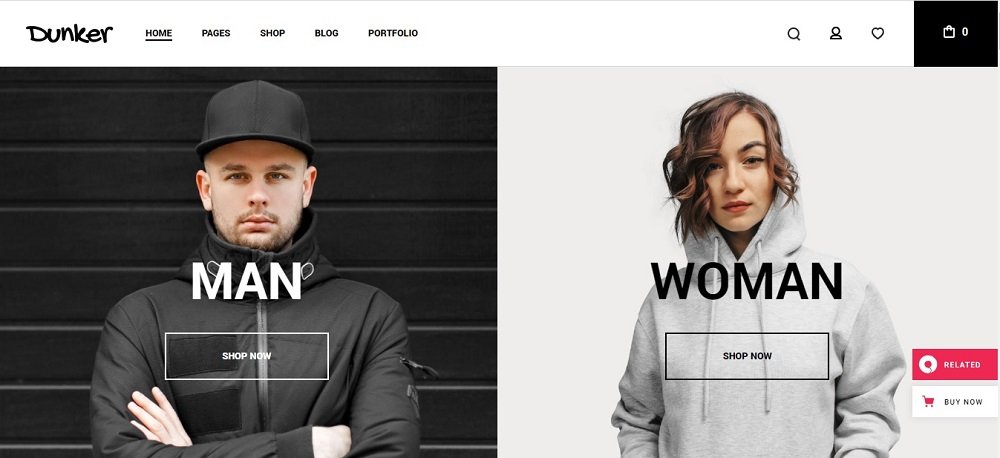
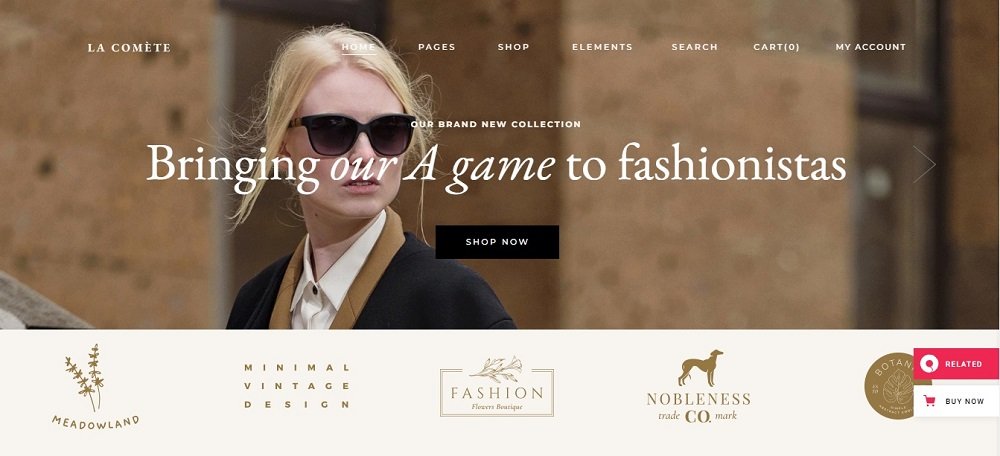
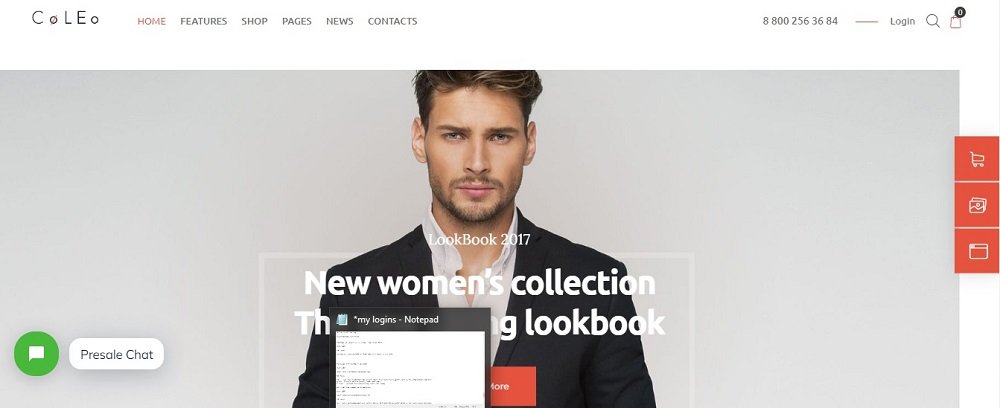
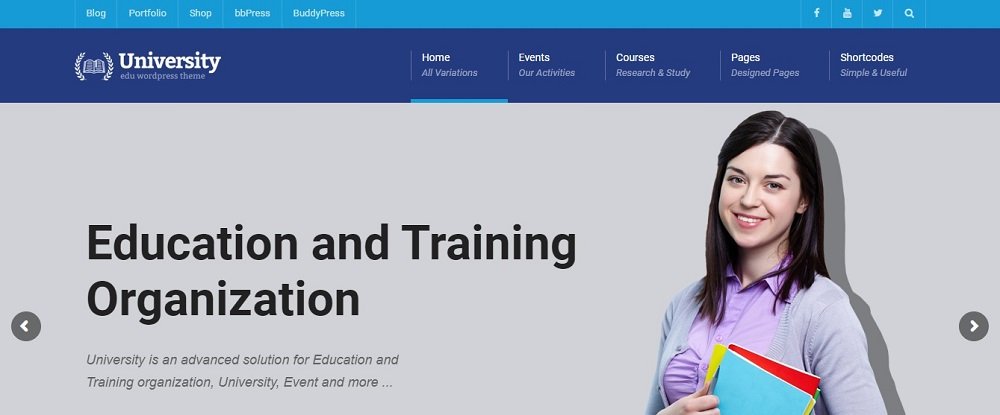
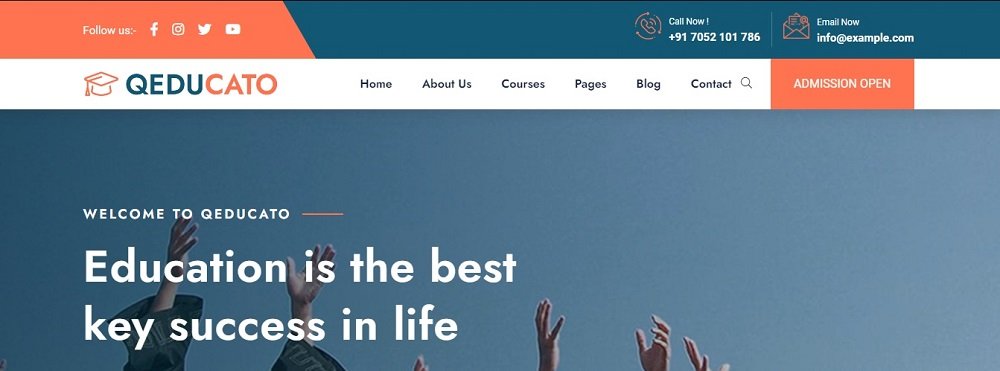
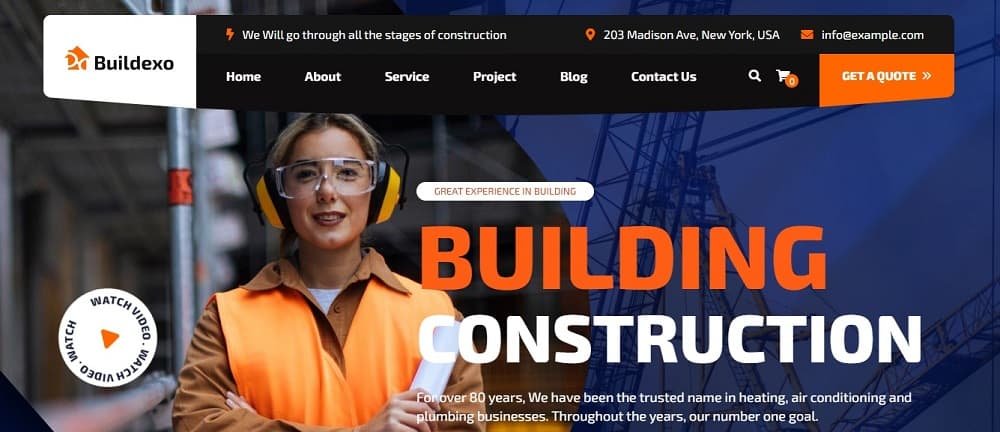
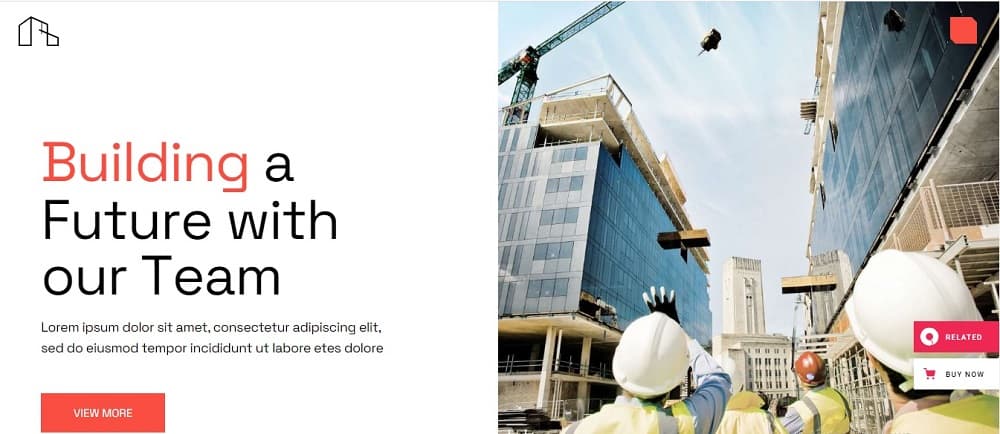
Landscape Website Design Idea 2

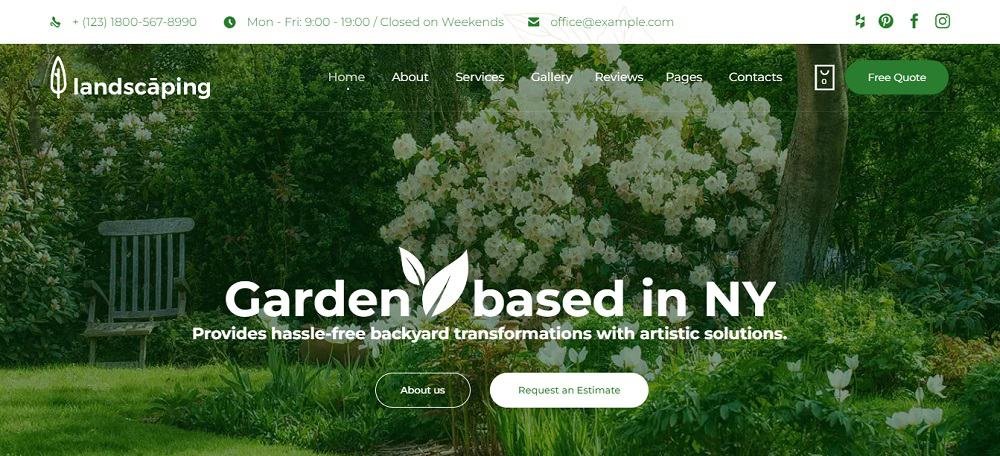
The second website design idea has an overall elegant and soothing outlook. The business is easily conveying a message out loud that they are someone who would provide you hassle free solutions for all your landscaping needs. Like all other websites the basic information is well covered with about us, services, galleries, and contact tabs. Two things which makes this website different from others is the Free Quote tab on the top right.
It gives easy access to customers to receive a quotation or offer from the project they are looking to get done. This is a smart way to bring your customers in contact to gain new leads. Another impressive area covered is the Review tab which shows customer testimonials and reviews to show their history in this type of business.
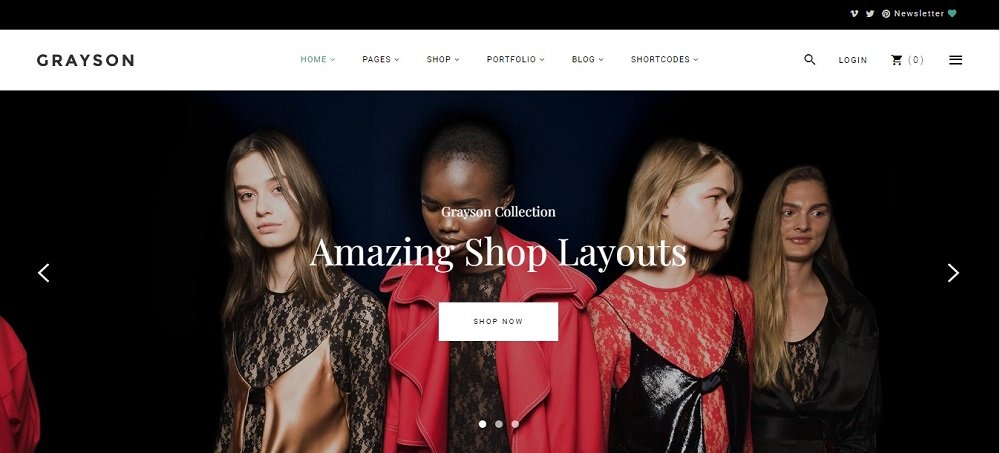
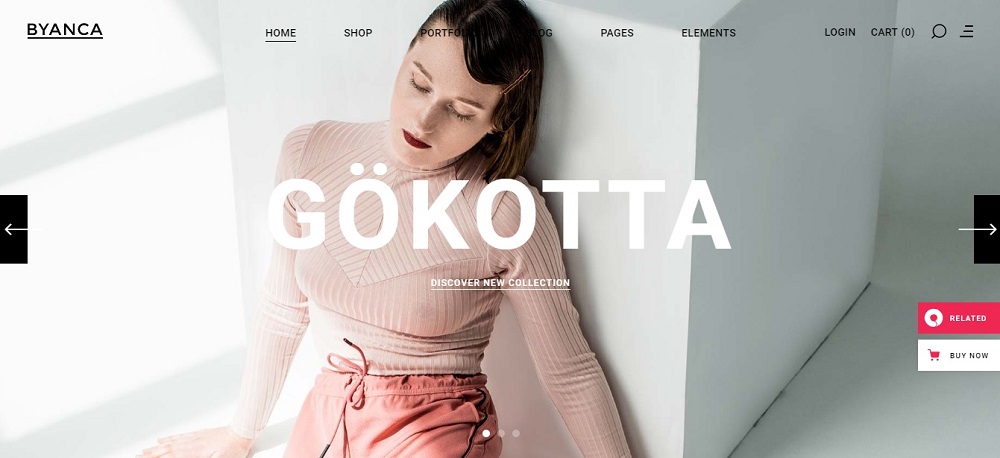
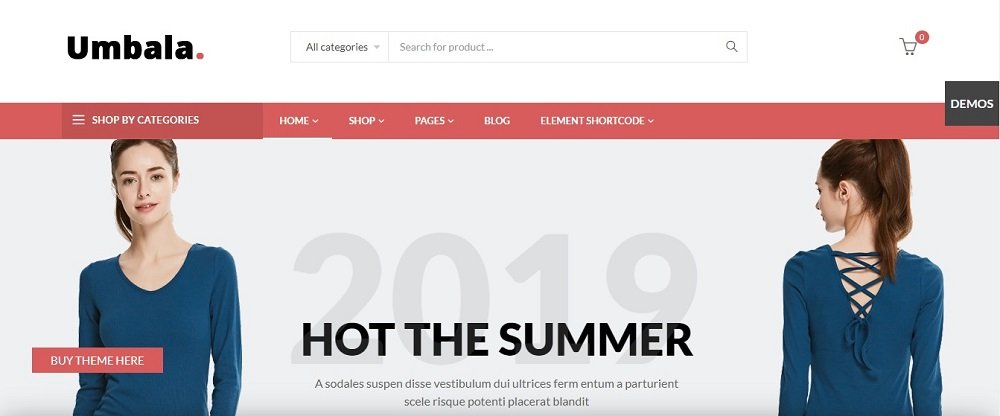
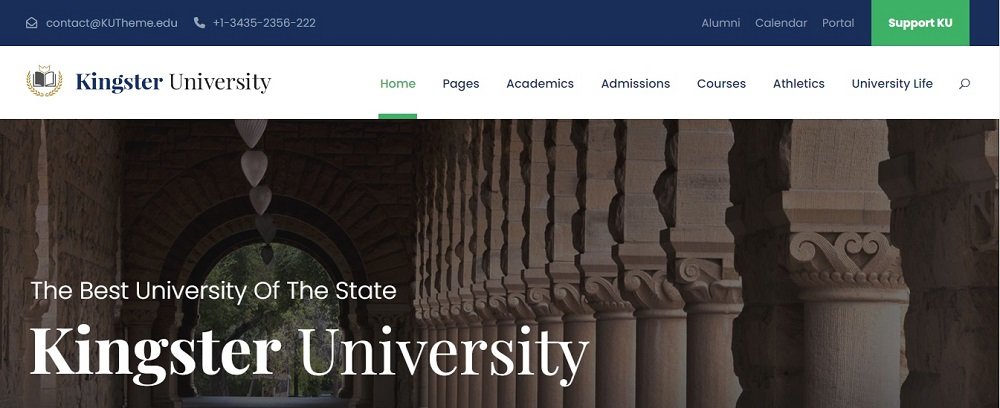
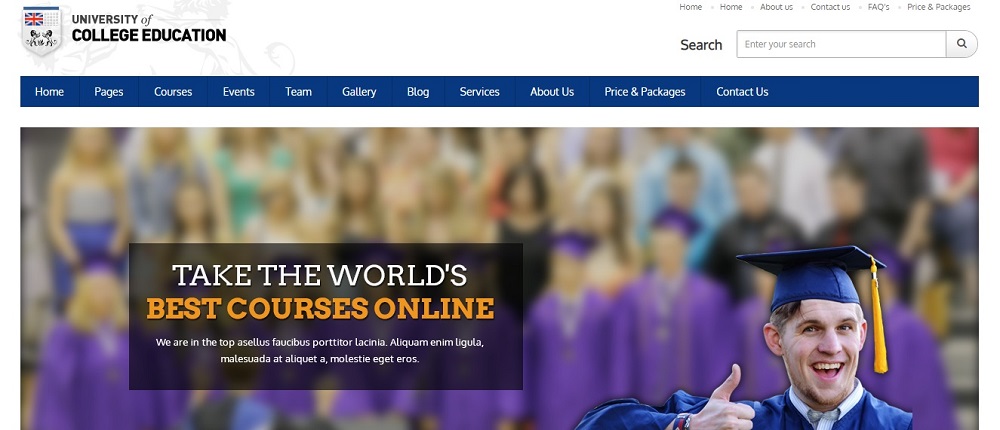
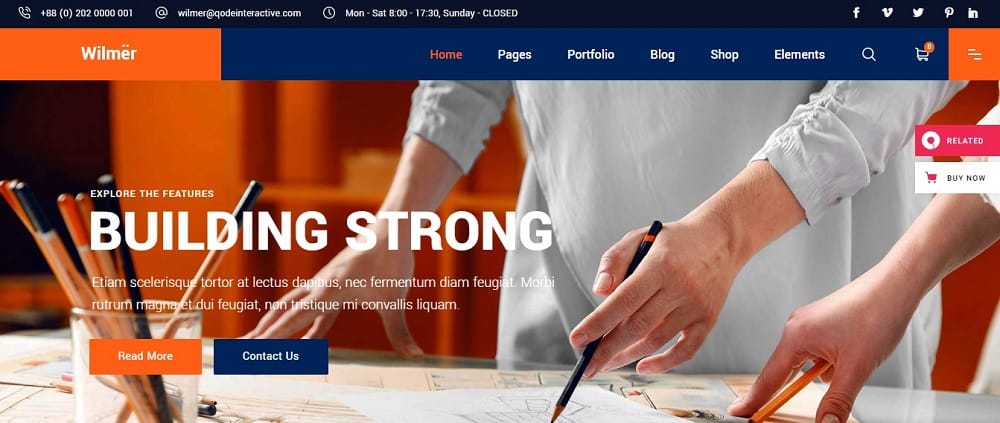
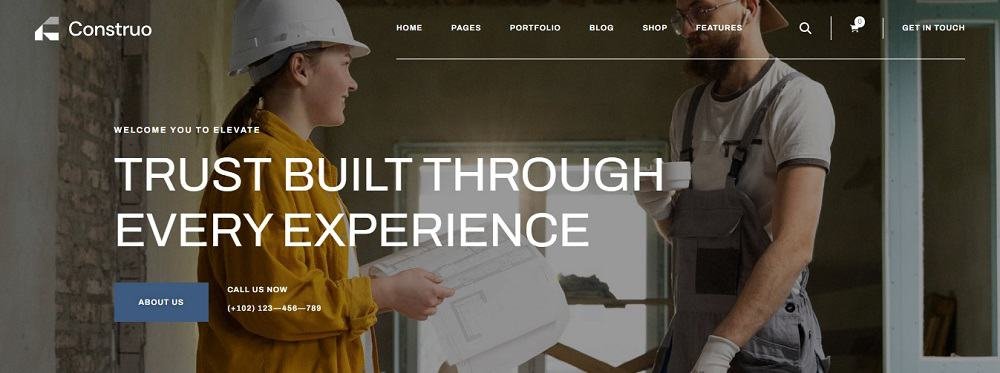
Landscape Website Design Idea 3

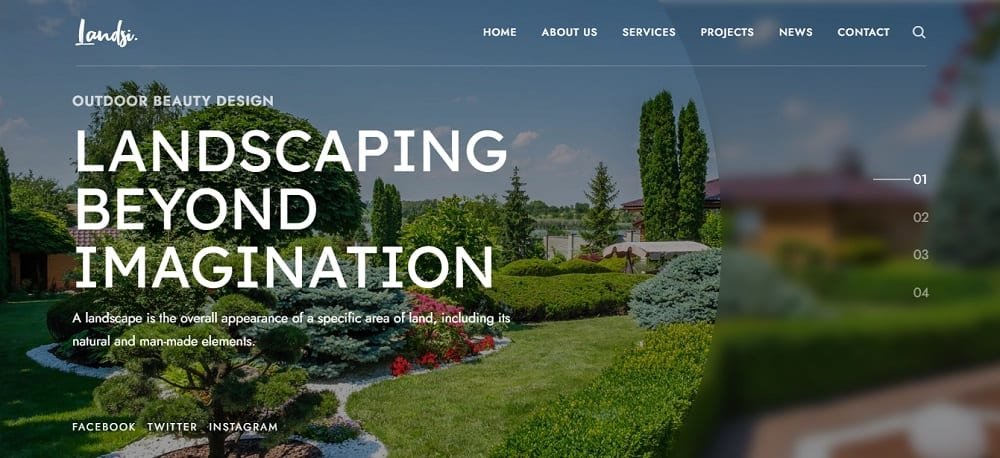
This third business page is a well-designed website covering their business. The main focus of the business is to redirect their customers to their social media pages i.e. Facebook, Instagram and twitter. Through diverting their customers to platforms like Facebook and Instagram, they can easily showcase their projects and provide real time updates about their projects. Other important and basic aspects of the business is well covered with details about the services, projects and news, with addition to a contact us tab.
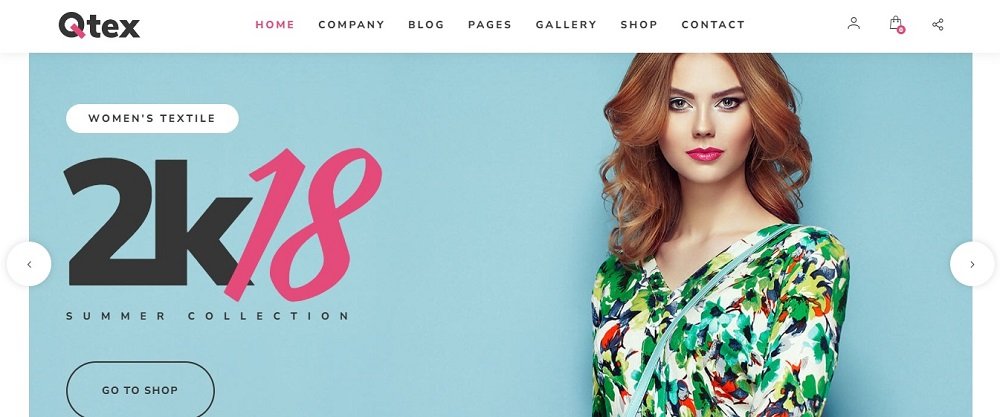
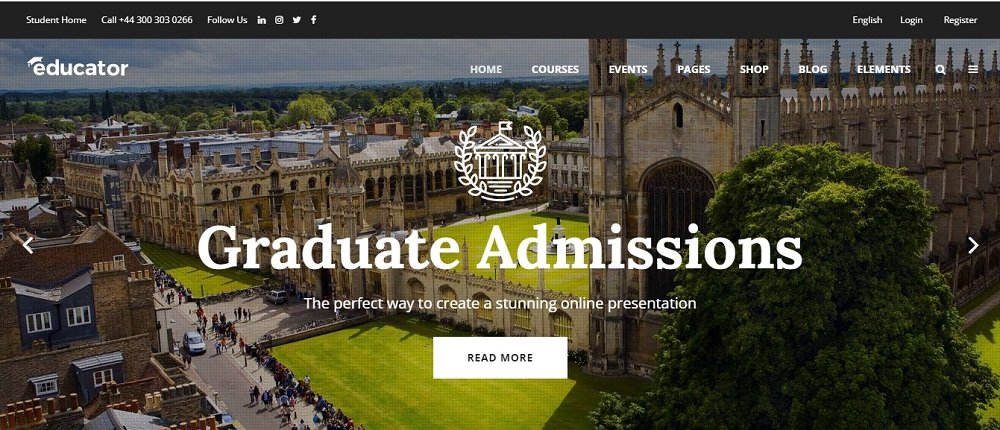
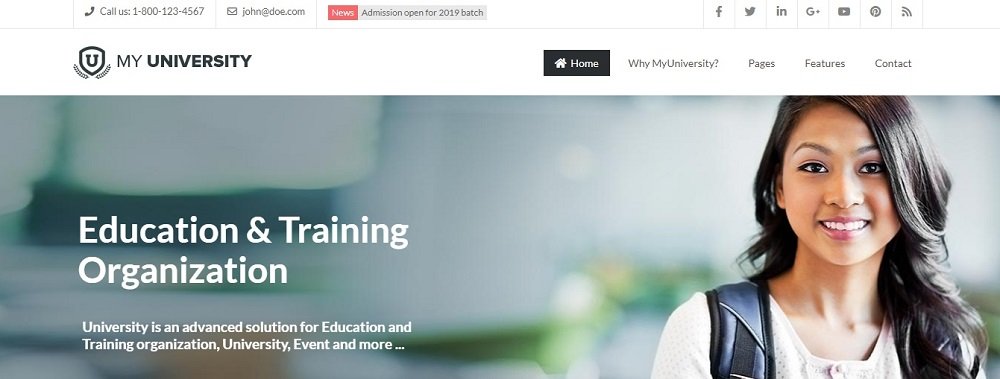
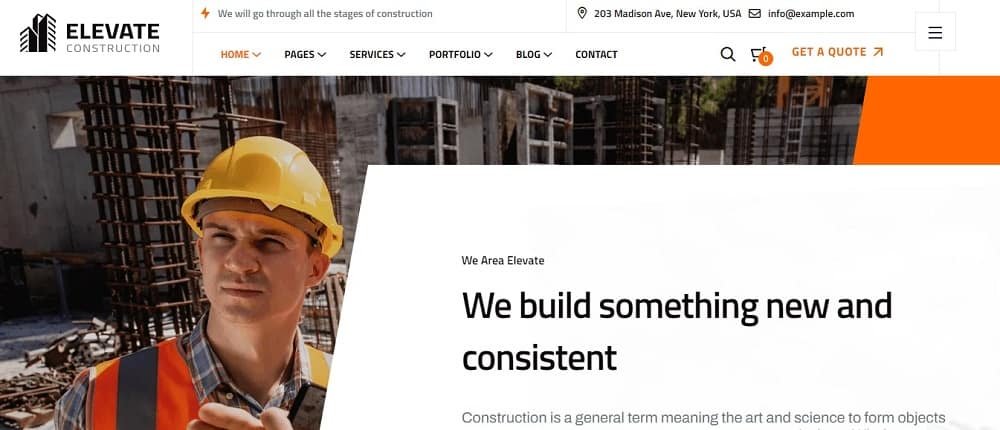
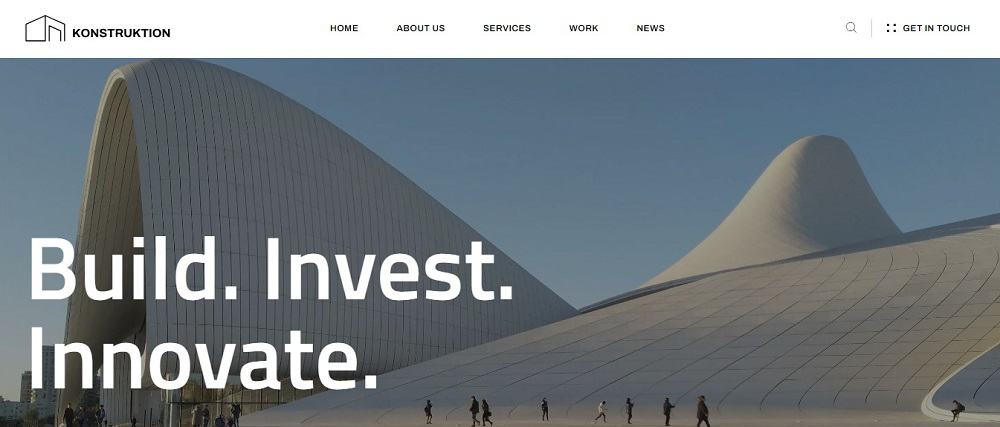
Landscape Website Design Idea 4

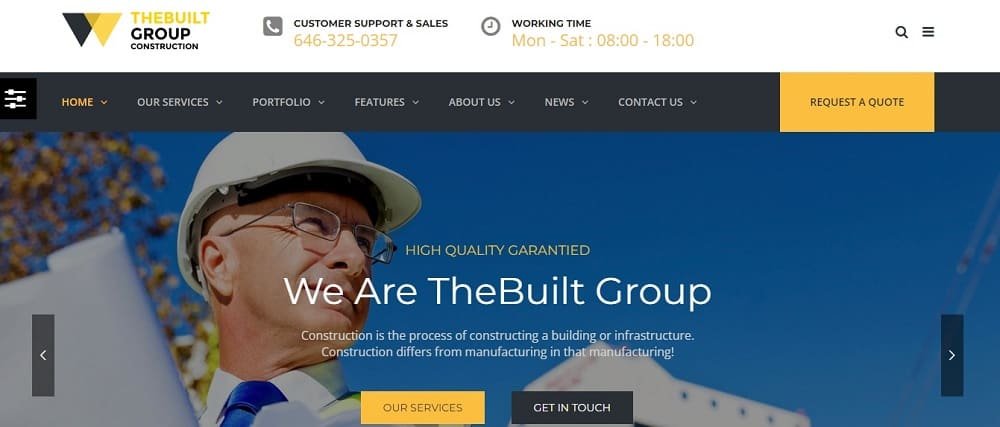
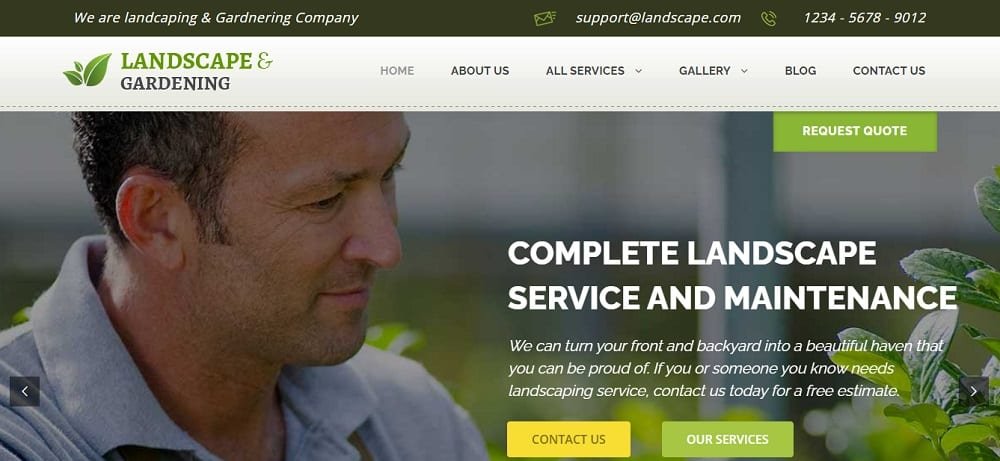
This website design idea communicates their business expertise quite clearly and precisely. On a glance they communicate what they are best and doing and what they can offer you. The good thing about this website is a whole top bar dedicated to providing their business contact details making it easier for customers to contact and not hesitate. The other aspect which stands you is the request quote tab on the right top. It perfectly induces customers to get a contact with the providing a free quote option.
Landscape Website Design Idea 5

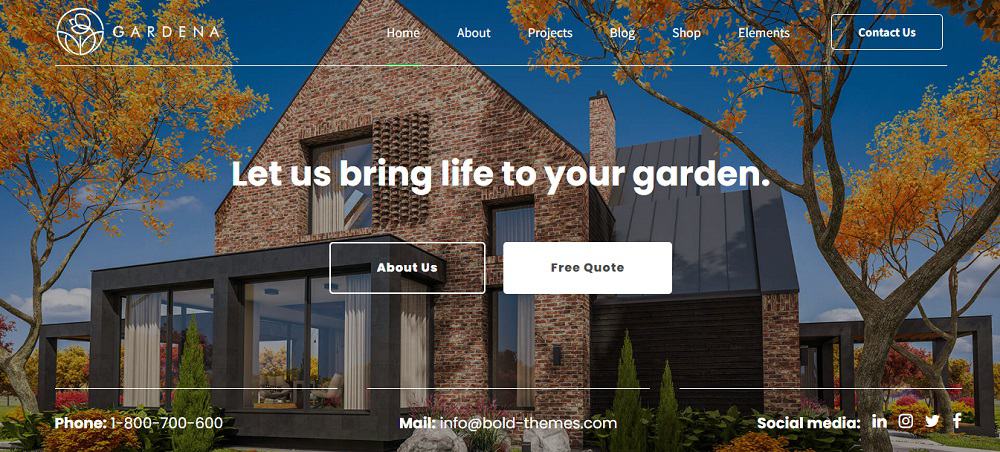
This website design idea is different from other designs which we have discussed earlier in our blog. The whole website design gives a subtle and niche outlook to the business. All the options are well defined and have clear visibility. The to main aspects of the business is covered by providing the about us option letting customers to know about their business. Other aspect is the free quote tab which gives the customers an idea of their pricing structure. This is one of my personal favorite design ideas. The bottom of the page clearly mentions the contact details with links to their social media pages.
Landscape Website Design Idea 6

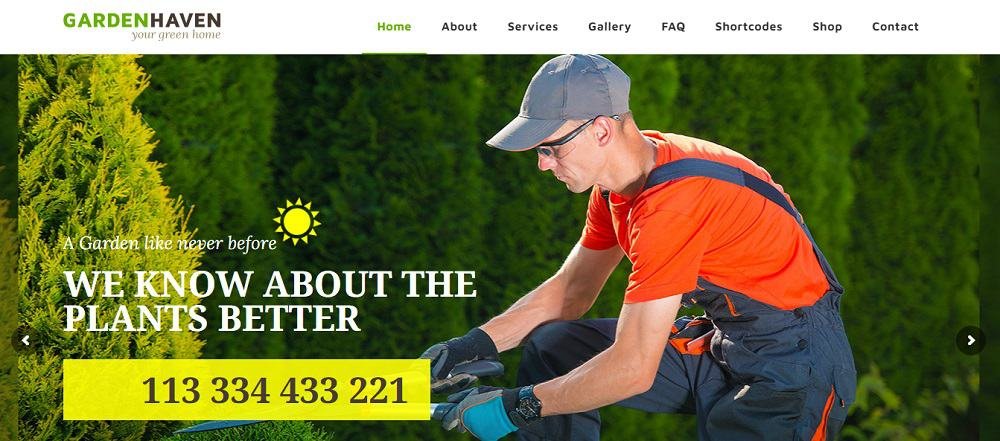
The website design idea provides a eco-friendly greener look. The business emphasizes who they are experts in their field and how they can provide you better solutions for your landscape projects. The top bar of the website covers all the basic details like about us tab providing company information, services they offer, gallery and a shop page providing their pricing structure.
Other thing which standout from other ideas which we have discussed up till now is the FAQ tab. Frequently answer questions are already listed giving customers a better understanding and helping them clear their questions before they have asked.
Landscape Website Design Idea 7

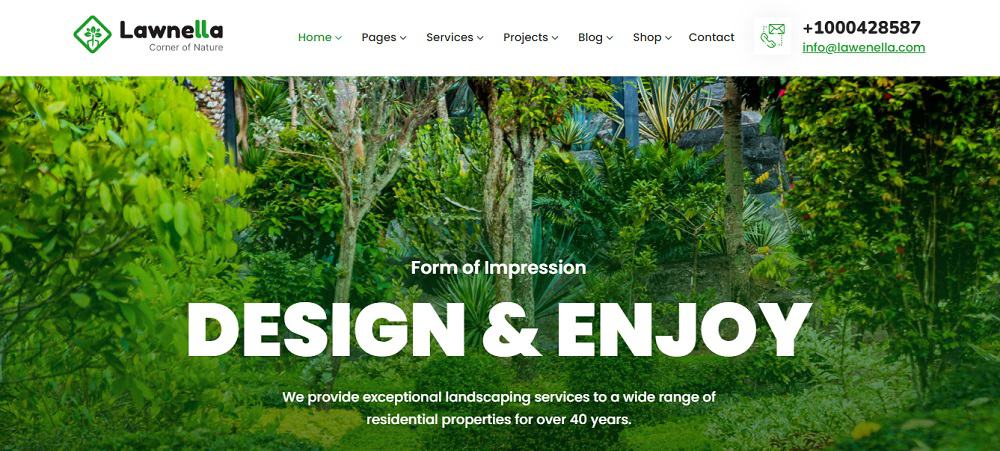
The landscape design idea has a creative them. It is based on a green and white outlook giving a natural look to their business. The top of the page covers all the basic details about their business, projects and contact details. The main page of the website emphasis about their experience in this industry which spans to 40 years. Information like this help customers gain trust in you giving you more chances to mature your leads. A contact icon is placed rightly on the right top of the page for customers to submit their inquiries.
Landscape Website Design Idea 8

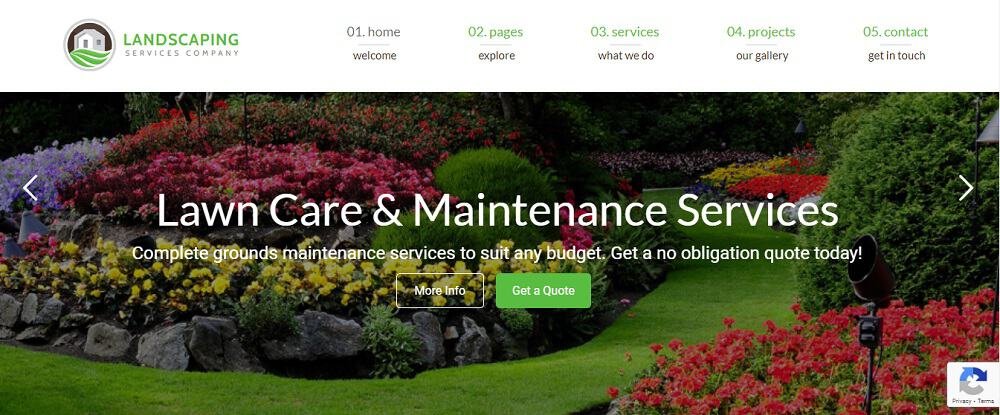
This is the last design we will be discussing. Being last doesn’t mean it should be neglected. It is one of the most complete landscape website design idea. The business perfectly covers all elements of a good website. The business very clearly communicates how they can manage the project in the specific budget customer have. The main page provides a more info tab providing more details in depth, with a get a quote tab.
Get a quote option helps business get inquires directly from customers landing on the website. Through this the business can create its own data base with customer contact details and requirements. Other elements like contact details, services and projects are well covered. Overall it’s a good complete business website for your next inspiration.
Contact Tectera a Scarborough website design company to get more landscape website design ideas.