Looking for Shopify alternatives?
Shopify is a famous e-commerce platform that enables businesses to create and manage online stores. Shopify, founded in 2006, offers a variety of tools and services to allow entrepreneurs and small businesses develop and maintain their own online stores without requiring substantial technical skills.
Table of Contents
ToggleHowever, while this comprehensive set of products and services serves your eCommerce needs, it may also fatigue you. Depending on the nature of your business, you may not require all of the features that Shopify includes by default. Maybe you merely want a dynamic website, or you only need to manage high-volume sales.
Let’s first see what Shopify is and what its best alternatives are.
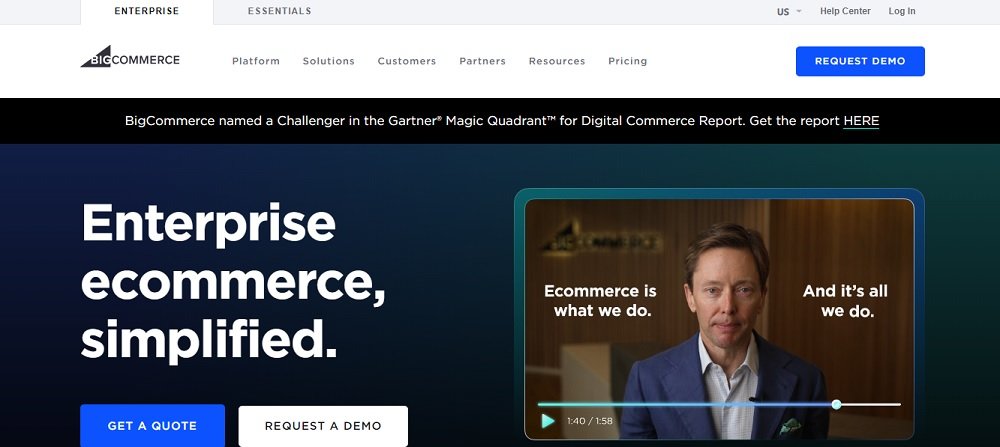
BigCommerce

Established sellers who already transport many items should consider BigCommerce as an option. BigCommerce’s platform offers enterprise-level eCommerce with annual sales of $50,000 or more (but its Standard plan supports lower-income enterprises).
BigCommerce’s features enable you to manage sales taxes, automate delivery, and offer products on marketplaces such as Amazon, eBay, and Facebook. BigCommerce also handles site hosting logistics and offers customizable design options if your demands extend beyond sales and shipping.
Users who want more than 12 free design themes must pay an additional fee, and BigCommerce’s app store isn’t as vast as Shopify’s. Given that and the platform’s emphasis on sales volume, BigCommerce may not be the greatest spot to establish your new online store. However, if you want to grow your eCommerce business from existing sales, this technology provides an economical and scalable option to go digital.
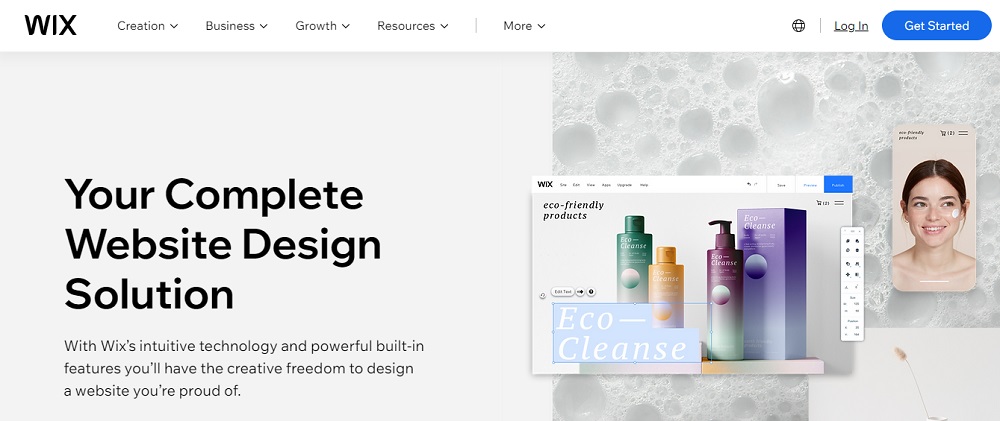
Wix

Wix is an all-in-one website builder that enables non-technical individuals to create and launch a professional website. It provides integrated hosting, easy-to-use design tools, and a free plan for businesses that utilize the wixsite.com domain and accept Wix advertisements.
Wix eCommerce has a tiered pricing structure, with more features available as you spend more. So, if you’re just starting, you may choose the £14/month Core plan and upgrade as your needs develop.
At that fee, you get a free domain for the first year, 50GB of storage, and up to five hours of video to showcase your products in all their glory. You can create customer accounts, plans, and recurring charges, as well as collect payments online for unlimited products. You can also sell subscriptions and memberships and provide free trials and discounted plans to get customers to sign up.
Furthermore, the Core plan enables you to launch a small dropshipping business with up to 25 products for that price. If it feels tight and you want to list more, you can upgrade to Business (£20/month) to increase the restriction to 250 or Business Elite (£119/month) to remove the cap completely.
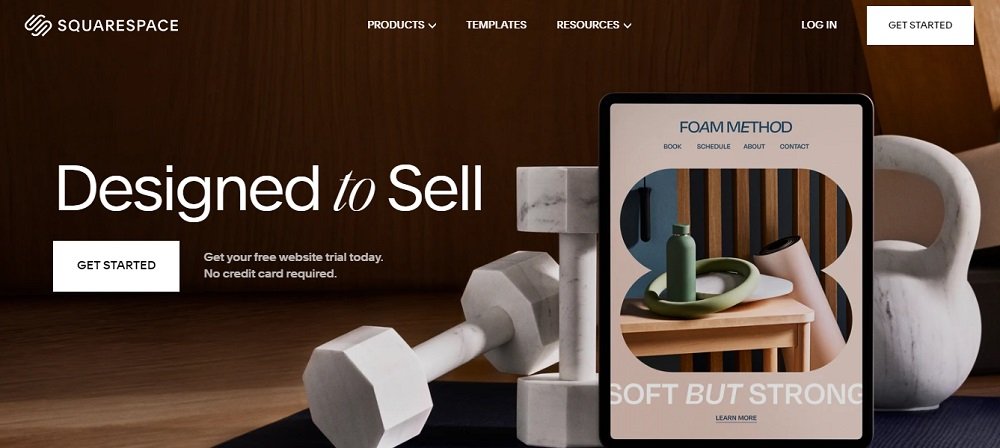
Squarespace

Squarespace is a popular all-in-one platform for website creation and hosting. It provides tools and templates that enable individuals and organizations to construct professional-looking websites without the need for sophisticated technical knowledge or coding. Squarespace has an easy-to-use interface, drag-and-drop capability, configurable layouts, and services like e-commerce, blogging, analytics, and more.
Users can select from a number of pre-designed templates tailored to various businesses and purposes, and then edit them to meet their individual requirements and branding. Squarespace also offers domain registration, hosting, and customer support.
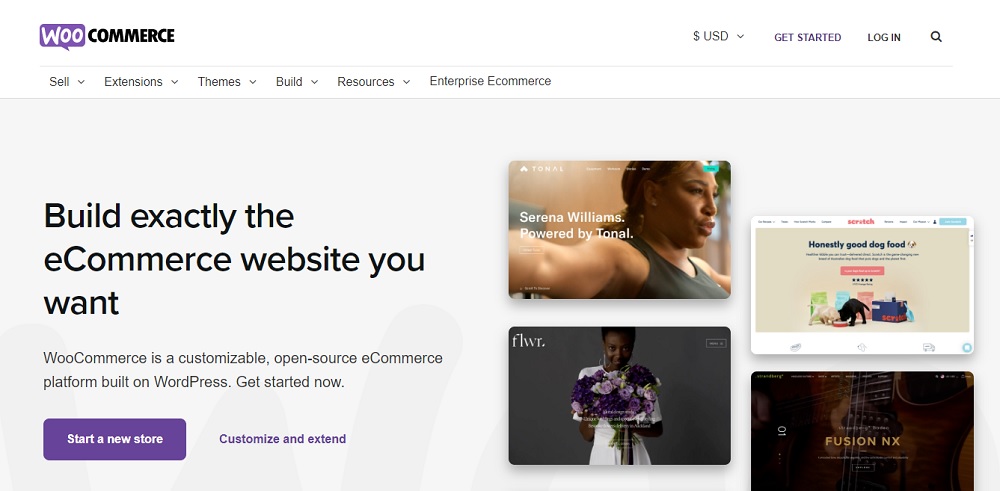
WooCommerce

If you’re using WordPress or contemplating it, WooCommerce is the first tool you should look into. The WooCommerce plugin allows you to seamlessly incorporate eCommerce into your existing website or blog.
WordPress has dozens of configurable design themes, giving you more versatility than Shopify. You can also host your site separately, providing you more control over your virtual space than you would otherwise have. And, while pricing is difficult to compare due to factors such as plugins, apps, and payment processing fees, WooCommerce will cost less to provide equal functionality.
Depending on your technological knowledge, you may see WooCommerce’s advantages as obstacles. WordPress can be more complex to design and maintain, and the necessity to host your site independently adds another layer of technical knowledge.
Volusion

Volusion and Shopify are website builders that help you develop an online store. They work similarly because they are ‘hosted’ solutions, meaning they run in a web browser and do not require hosting or software installation. This means you can create and manage your store from anywhere, on any device, as long as you have an Internet connection.
Both are software-as-a-service (SaaS) offerings. You pay a monthly charge to use them, and they give you the tools to establish and operate your store.
The primary idea behind these programs is that even if you don’t know how to code or design, you can quickly start an internet store with them.
The types of products you can sell are key factors to consider while deciding between Volusion and Shopify. Shopify allows you to sell anything, including physical things, digital products, subscriptions, and services.
Volusion restricts you to selling tangible goods; surprisingly, you cannot offer downloaded stuff. This means that Shopify is unquestionably the better option for content and software providers.
As you can see, there are many Shopify alternatives on the market. The question is: which one should you choose? You must first define your requirements and then compare them to the capabilities offered by any shopping cart platform. You only have to invest in it if it fits your requirements. Always choose the platform that is best for your specific needs.
Contact Tectera who offer web design services in Scarborough to if you looking for Shopify alternatives.
Suggested Read: