In today’s world, using a handheld device like a smartphone is a norm, we consume most of our content through them — be it news, social media, entertainment, etc. So, what keeps us hooked on to those sites and apps? One answer — mobile UX design. Let’s review the Mobile UX Design Best Practices today!
UX designers focus on creating positive experiences for mobile users. Trends change with what the user’s needs are, and what appeals to them, a UX designer’s job is to keep up with these trends or better yet create new ones. The look and the usability of the interface that users interact with are important factors of UX design. It must be aesthetically pleasing but also practical and user friendly.
There are many ways this can be achieved, keep reading to find out the best practices for mobile UX design.
Homepage
Let’s begin with a very important but easily overlooked part of a website — the homepage. This is the first page users come across when they visit a site. Hence, this page must look immaculate. Yes, that is a lot of pressure, but it is fairly uncomplicated to tackle.
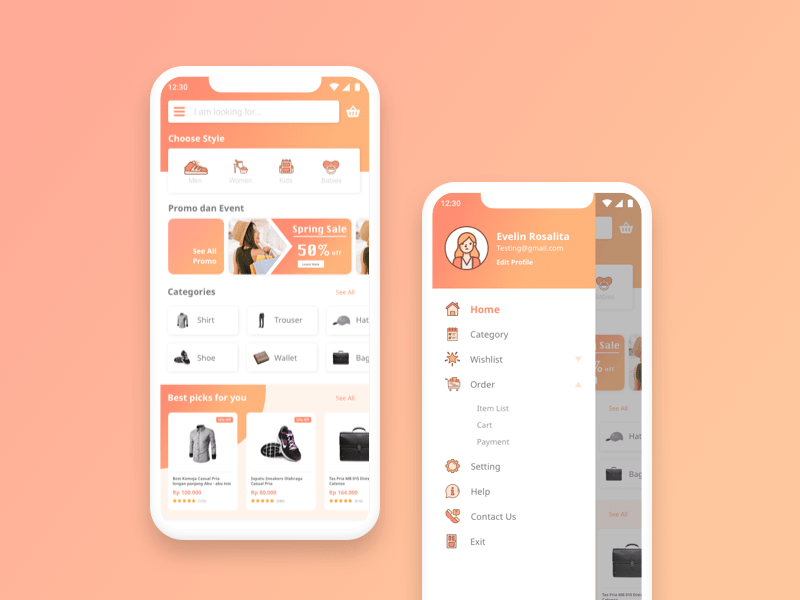
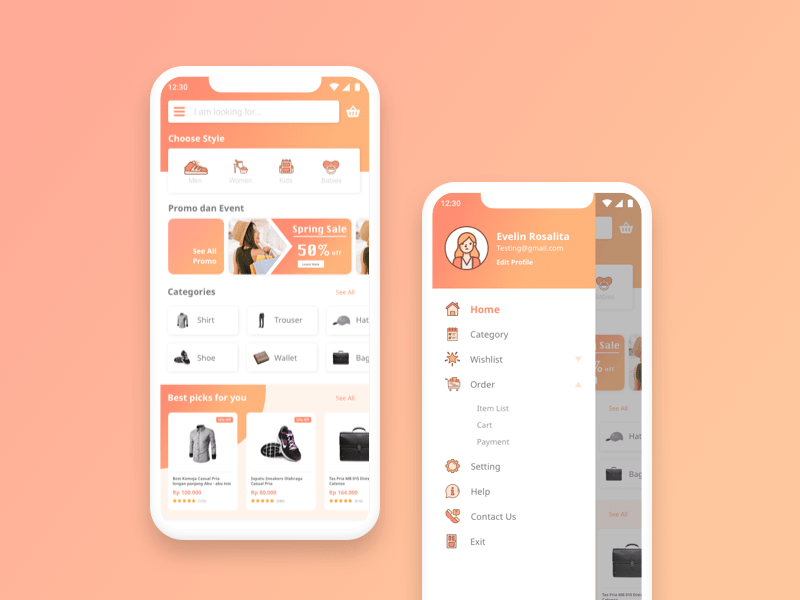
Apart from being aesthetically pleasing, a homepage must act as a guide for the rest of the website. Make sure all tabs like the Menu, Services, Cart, etc., are visible. Do not clutter the homepage with unnecessary information, and keep it to the point.
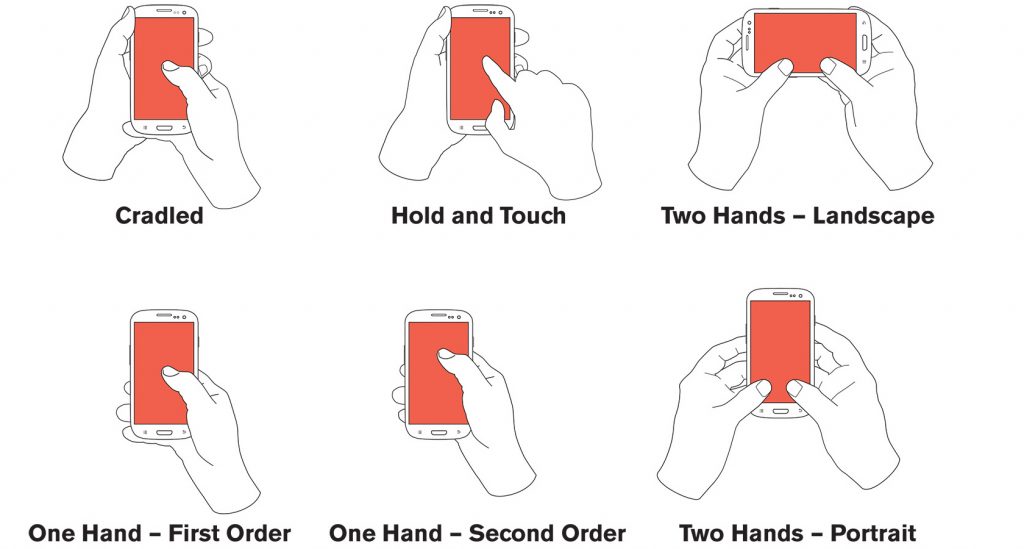
The place for the company/business logo would be the left-hand corner at the start of the page as that is the first thing users see. The user line of sight usually falls to the right-hand side of the screen, the best spot to place the menu and other tabs would be below the logo towards the right. This way the user will be guided to exactly where they want to go. This is considered as an important Mobile UX Design Best Practices


Navigation tabs
Navigation tabs are very advantageous in creating a good website but, do not overuse them. Navigation tabs help users traverse the site conveniently and make the site more organized. If they are drop-down tabs like the Menu tab, then keep the list short, if it is too long it can look cluttered. Long lists cause users to lose interest as they will not have the patience to keep scrolling looking for what they need.
Site search field
Users will not visit every page on a site until they find what they are looking for; instead, they opt for the search field. Place the search bar in an easily visible place, usually the top right corner of the site. Do not place the search field within the menu tab, looking for something as simple as a search bar can easily frustrate any user.
Another way to make search navigation easier is by auto-completing queries, keyword suggestions, correction of misspellings, etc., this can greatly help website users to find what they are looking for.
Site optimized for multiple devices
Use a screen size responsive website layout that can easily fit any device. Desk-top only or mobile-only sites cannot be viewed easily on other devices. Versatility is of the site is key to making users come back to the site and, presents the site as user friendly. This is considered as one of the important Mobile UX Design Best Practices


Single browser window
Having to open multiple windows within the same site and then trying to find the way back to the origin page can be overwhelming for a user. To avoid this, do not use call-to-actions that open new windows, instead guide users through a single window.
User experience decides the success of a site, and UX designers must make sure it appeals to users while also keeping up with design trends and follows these best Mobile UX Design Best Practices
Hope these Mobile UX Design Best Practices helps you to take your business to the next level. If you are looking to launch a site and need expert UX design look no further than Tectera, visit our website for more information or contact us for more details.


Editorial Staff at Tectera are experts on web design, SEO, social media and other digital marketing channels.