Whether you work on web app programming on a part-time or full-time basis, you’ve probably encountered the obvious question: “How do I pick the appropriate technology stack for web development?” With so many possibilities, it’s difficult for concept designers to choose the best combination of application development technologies for their project in terms of resources invested and quality produced. This article will assist you in making a decision by emphasizing the most essential factors you should consider when choosing the best technology stack for web development.
What is a technology stack?
A web or mobile app’s technology stack is a collection of programming languages, frameworks, and tools that developers utilize in their creation. Client-side (front-end) and server-side (back-end) are the two major components of any program (back-end). Each layer of the program is constructed on top of the one before it, forming a stack.
Client-side refers to what consumers view on their displays and how they interact with that. What are the most important front-end technologies?
- HTML (the markup language)
- CSS (the stylesheet)
- JavaScript (the scripting language)

The users cannot see the server-side code. Its programming languages, on the other hand, power the user interface and define the logic of websites and applications. Frameworks for programming languages may save you a lot of time. They offer tested versions of popular functionality (data access, user authentication, etc.). The only difficulty is deciding which server-side technology to use. Is it, however, that tough? Let’s take a closer look.
What should be considered when selecting the best technology stack for web development?
Chooing the right technological stack for your web development project, especially if you’re a non-technical entrepreneur, could be a difficult task. Using your particular tastes or past experience would be the simplest way out. Personal tastes, on the other hand, are subjective and might lead to poor judgment. Only if you have a solid web development background, you could rely on it. It’s also not a good idea to rely on your competitor’s expertise or search the internet for a variety of viewpoints and arguments. In actuality, a few factors must be considered.
1. The type of your project
The stack is sometimes determined by the sort of product you’re developing. It may make sense to use a specific technology depending on the scale of your project. Ruby is your match if you’re starting a business or in need of a fast MVP. However, Node.JS has recently emerged and appears to be taking over the industry sooner than we anticipated. Both can get you results, 30 percent faster in development than any other technology. The language’s expressive and compact nature, as well as its flexible syntax and hundreds of open-source libraries, facilitates rapid development.
Python is ideal for projects involving Big Data and Machine Learning, thanks to modules such as Pandas, SciPy, and NumPy. When you need to calculate large amounts of data, it’s a universal language. You can use Python to do your tasks fast and effectively. You can use Python for a variety of tasks, although it is mostly known for academic and scientific programming. Java is a general-purpose programming language that could be used to develop large, ongoing projects. It’s capable of doing almost anything with reasonable efficiency. Java comes with a plethora of tools and libraries that make it simple for developers to create and implement any feature they need. It is also a preferred option for 90% of Fortune 500 organizations.
However, when it comes to selecting a technological stack for web development depending on the type, the size of the project is the most important factor. If the project is large, you will require more qualified human resources as well as the support of a community.
2. Available talent
Choosing a specialty or new technology may be a headache when it comes to recruitment. You should think about if you can locate another developer who is experienced with this technology stack before making a final selection. If the abilities are easily transferrable and training a junior developer in the chosen technology is not an issue.
According to some reports, the demand for corporate mobile apps is set to exceed the existing development capacity by 500%. In this regard, Java appears to be a good choice because it is widely used and has a large community of engineers, so finding a professional shouldn’t be difficult. It is, nevertheless, one of the most popular programming languages in 2017.

According to some reports, the demand for corporate mobile apps is set to exceed the existing development capacity by 500%. In this regard, Java appears to be a good choice because it is widely used and has a large community of engineers, so finding a professional shouldn’t be difficult. It is, nevertheless, one of the most popular programming languages in 2017.
3. Ecosystem that comes with the technology stack
A technology’s ecosystem is made up of a community and tools. When selecting a technological stack for web development, it’s critical to determine whether the technology has a large enough community and adequate knowledge. You can discover adequate information and a once you face an issue. For example, there is a Ruby community in almost every major city in the globe and they have frequent meet-ups. GitHub, a social coding site, is also one of the most used languages. MSDN, StackOverflow, and countless forums and blogs provide access to vast information based on the internet.
Another key element is the technology’s maturity. The technology is less dependable the sooner it is in its lifespan. Ruby is now regarded as a stable and low-risk technology after several years of development. But it’s not just about how long you live. More tools are available in mature technologies to make the lives of developers simpler (like continuous integrations, bug tracking). However, they are only available for tech stacks where there is a developer market. The presence of a high number of these tools shows how secure this technology is. The rationale for the significance of maturity is straightforward. The larger the community and the more resources a language has, the more developed it is.
4. Cost
If you are a startup, chose a well-known and effective technological stack for web development tasks. For starters, you will not have any trouble hiring developers who are familiar with popular technologies. Hiring an experienced specialist can be more expensive. With JS and Rust, for example, you can create a basic web server. However, using JS will get the webserver up and running in a few days, whereas using Rust will take weeks because of the restrictions for tools. As a result, you’ll save a lot of money on employees and hours of development.
What are the leading technology stacks in web development right now?
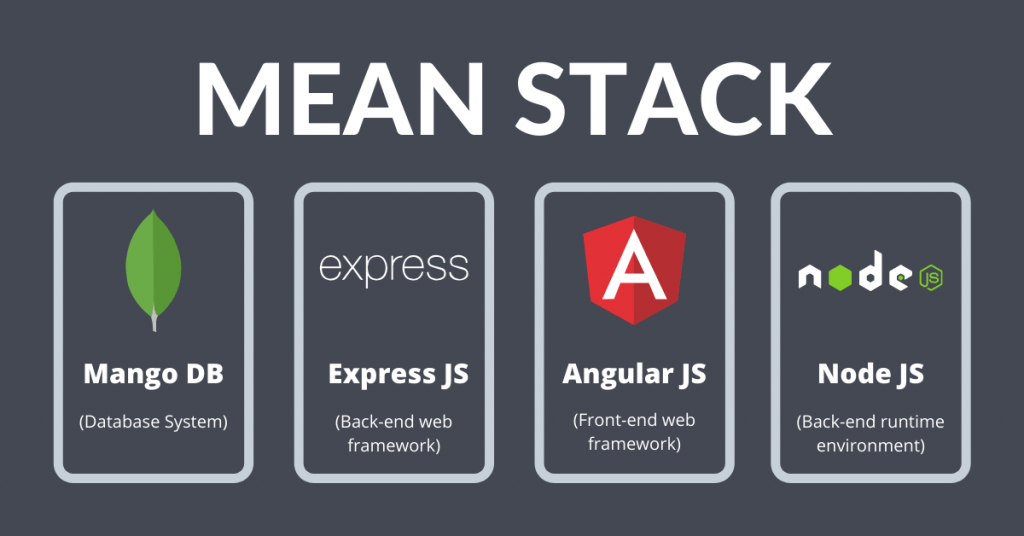
1. The MEAN stack
You may see MEAN as the most ideal technological stack for web development. MEAN stands for (MongoDB, Express.js, AngularJS, and Node.js). You utilize a single language across your stack if it’s an end-to-end JavaScript stack. As a result, you may reuse code throughout the whole program, reducing the need for unnecessary reinvention. Another benefit of utilizing MEAN is that all of the technologies are free and open-source, with a thriving community to support them. MEAN stack apps are ideal for cloud hosting because they are versatile, scalable, and extendable. The stack is simple to set up because it comes with its own web server. The database may be adjusted up and down on-demand to suit temporary use surges.

MEAN enables you to work with a single team of JavaScript developers who can adapt to changing circumstances. MEAN isn’t suitable for every application, but it shines in areas like calendars, mapping and location discovery, and news aggregation.
Advantages
- UI rendering and performance.
- Cost-effective.
- Open-source.
- Ease of switching between the client and the server
Disadvantages
- Not suitable for large-scale applications.
- Low productivity.
Let’s check the next best technology stack for web development
2. The MEVN stack
As a front-end framework, instead of Angular, here we have Vue.js in this version of MEAN. Over the last few years, this paradigm has gained a lot of traction. This is a lighter solution than Angular. Vue.js comes with several basic features out of the box. One can use third-party services to expand this capability. Vue.js combines the finest elements of Angular and React to provide excellent performance and a comprehensive collection of tools. Let’s check the next best technology stack for web development
3. The LAMP stack
The LAMP stack of technologies — Linux, Apache, MySQL, and PHP – is a tried-and-true combination of technologies. LAMP is still one of the most popular technological stacks for web development, and it was one of the first open-source software stacks to gain widespread use. LAMP is used by popular open-source CMS such as WordPress and Drupal. LAMP is renowned and identified as ideal for developing custom solutions owing to its reliability and simplicity.
The LAMP stack is capable of handling dynamic pages with content that changes every time the page is loaded. Because LAMP is open-source and non-proprietary, you may pick and choose components to meet your unique company needs. Instead of utilizing Linux as the operating system, you may create a WAMP stack or a MAMP stack using Microsoft Windows or MAC OS. One can use Perl or the increasingly popular Python language alternatively instead of PHP.

Advantages
- Dynamic.
- Entirely open source.
- Reliability.
- Efficiency in handling digital docs
Disadvantages
- Performance issues on high-traffic sites
- Integration of components
Let’s check the next best technology stack for web development
4. Serverless stack
The best opportunity to develop on cloud infrastructure, or to become serverless, is in 2020. Here, the services tools are given by computing platforms. This feature has made infrastructure administration efficient. Overnight, you may simply grow up to hundreds of thousands of people. One of the earliest serverless systems was AWS Lambda. Another major provider of serverless computing services is Google Cloud. Many web development companies have switched towards this new technology stack since it makes back-end work easier.
Advantages
- Lower costs.
- Fewer things to worry about.
- Interactive user experience
- Scalability has been improved.
Disadvantages
- Unsuitable for long-term tasks.
- Complex.
- Vendor lock-in.
- Cold starts.
Let’s check the next best technology stack for web development
5. Flutter for web
Flutter for Web is a game-changer in the realm of cross-platform programming. On all platforms, the user interface and business logic are the same. You don’t have to waste time on deployment using Flutter. You may repair issues, add new features, and create user interfaces without sacrificing performance

Advantages
- Dart.
- High performance.
- Growing popularity.
- Save on money and time.
- Mild learning curve.
- One UI design.
- Powerful community.
Disadvantages
- A limited set of tools and libraries.
- Heavy file size(s).
- IOS has less support.
- Password Management is bit of a hassle.
Let’s check the next best technology stack for web development
6. Metro.js stack
Many appreciate Meteor.js as you can develop JavaScript apps quickly utilizing the platform. It is supporting most of the popular and widely used tools and technologies making things easier for you. . You don’t have to change your code here in creating apps for various platforms.
Meteor.js provides an integrated JavaScript tech stack that spans the database of the application to the viewer’s screen. If your aim is to create a scalable app, we recommend Meteor.js as a perfect option. It is widely used by developers throughout the world owing to this feature. This stack has a big development community behind it.
Advantages
- Simplicity.
- The client-server connection is seamless.
- Tools for testing in real-time.
- Debugging.
- A plethora of packages and libraries are available.
Disadvantages
- Lacks SSR support.
- Integrity of data
- Absence of its own widget collection.
- PWAs aren’t supported by default.
So,
It’s a difficult effort to choose the finest technological stack for web development in 2021. We have compiled a list of the most popular web development technologies to assist you in selecting the best option for your project. You can thrive in business if you have trust in these technologies.
Tectera is a well-known website development and web design company in Sri Lanka. We deal with all kinds of web design and web development services to our clients using the latest technologies. We are also a leading digital marketing company providing SEO, SEM, SMM, Inbound marketing services, etc at reasonable prices. For more information, please contact us.





