Choosing a Colour Scheme for Your Website? When it comes to web design, one of the most crucial decisions you’ll make is choosing a color scheme for your website. The colors you select will significantly impact how your site is perceived, its usability, and even its overall success. Whether you’re designing a personal blog, an e-commerce platform, or a corporate website, understanding the principles of color theory and how to create an effective color scheme is essential. In this comprehensive guide, we’ll walk you through the process of choosing the perfect color scheme for your website.
Why Does Color Matter?
Before diving into the intricacies of color selection, it’s essential to understand why color matters so much in web design. Here are a few key reasons:
- First Impressions:
Colors are the first thing users notice when they visit your website. They evoke emotions, convey information, and set the tone for the user’s experience. A well-chosen color scheme can instantly capture a visitor’s attention and create a positive first impression.
- Brand Identity:
Colors play a pivotal role in establishing and reinforcing your brand’s identity. Consistency in color usage across your website, logo, marketing materials, and products/services helps in brand recognition.
- User Experience:
Color impacts how users interact with your site. It can affect readability, navigation, and overall user experience. A good color scheme enhances usability and ensures that visitors can easily find the information they’re looking for.
- Conversions:
The right color choices can influence user behavior. For example, a well-placed call-to-action button in a contrasting color can drive more conversions. Conversely, poor color choices can lead to user frustration and high bounce rates.
- Accessibility:
Color plays a critical role in making your website accessible to all users, including those with visual impairments. Ensuring that your color choices meet accessibility standards is essential for inclusivity.


Understanding Color Theory
To make informed decisions about your website’s color scheme, it’s helpful to have a basic understanding of color theory. Here are some fundamental concepts:
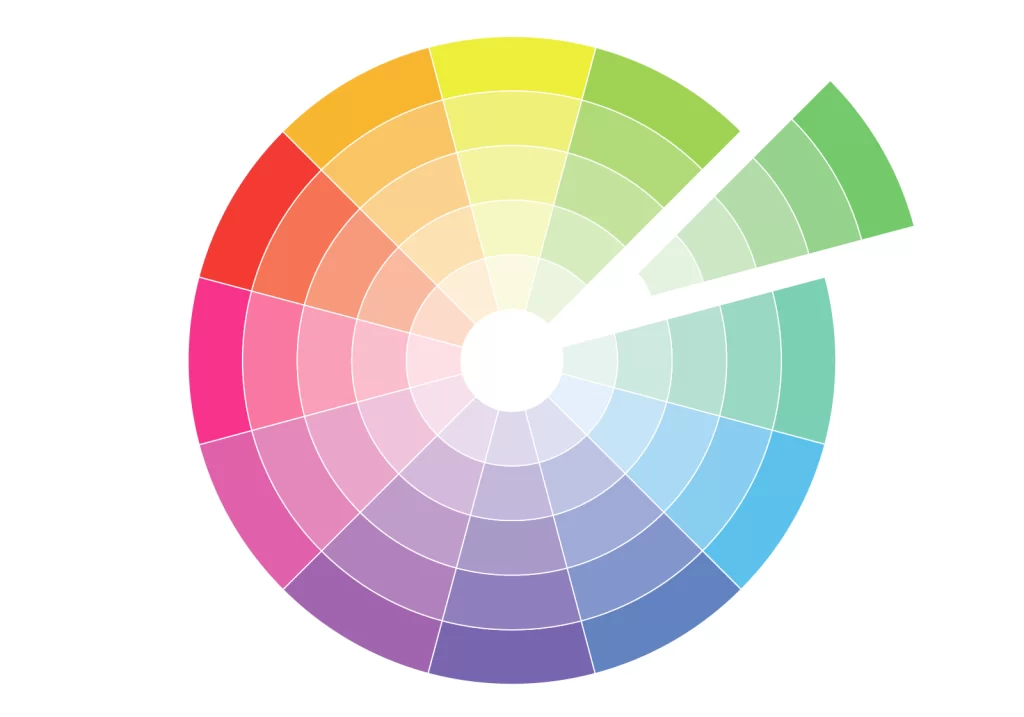
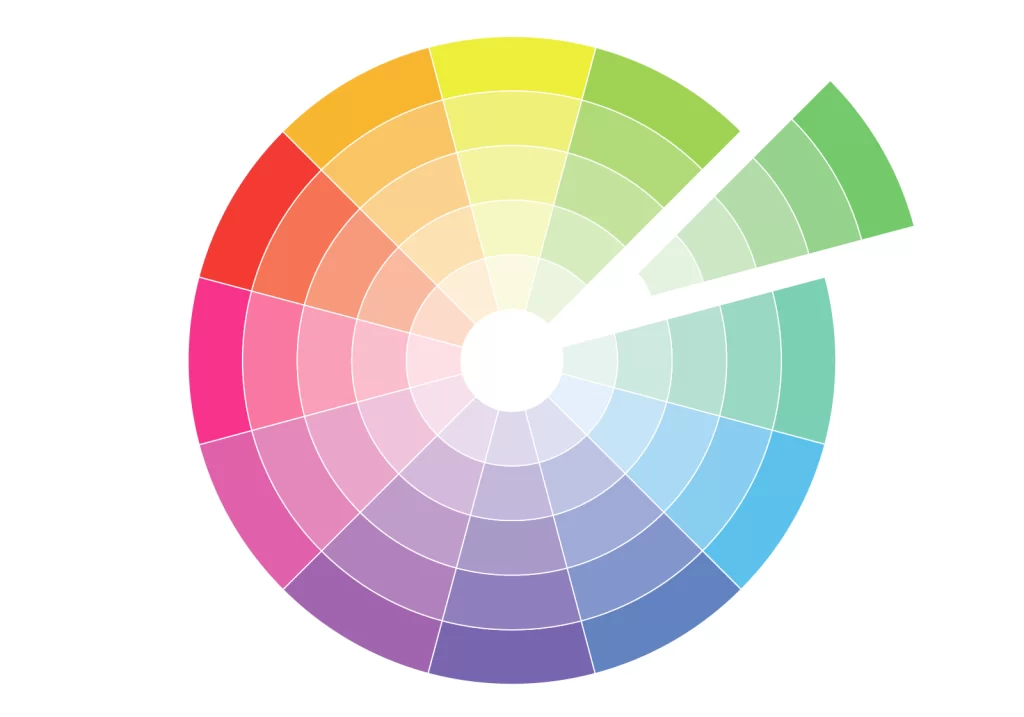
- The Color Wheel:
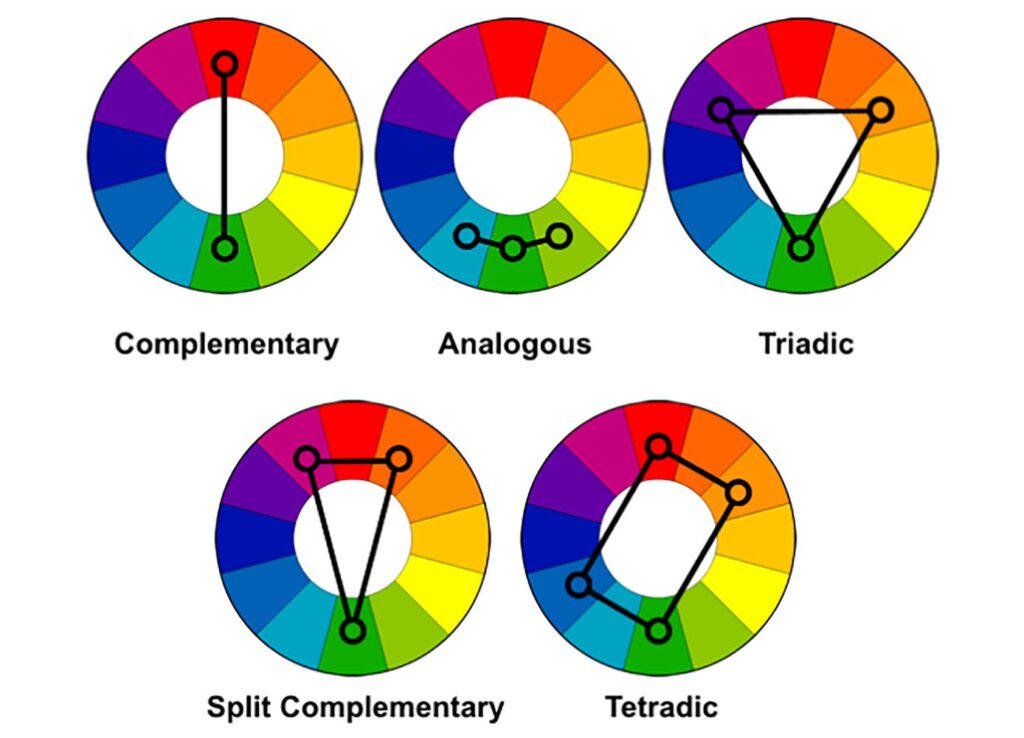
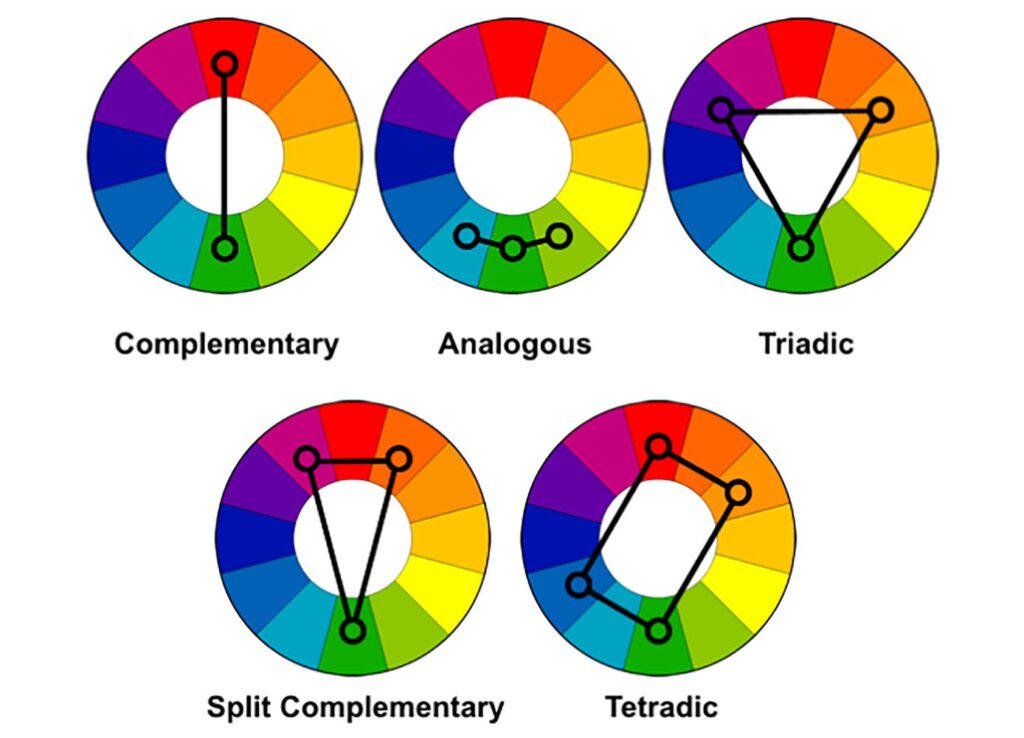
The color wheel is a visual representation of how colors relate to each other. It typically includes primary colors (red, blue, and yellow), secondary colors (green, orange, and purple), and tertiary colors (the result of mixing a primary color with a secondary color). The color wheel helps you understand color relationships, such as complementary, analogous, and triadic colors.
- Complementary Colors:
Complementary colors are located opposite each other on the color wheel. They create a strong contrast when placed together. For example, red and green, or blue and orange, are complementary pairs. Using complementary colors for call-to-action buttons can make them stand out.
- Analogous Colors:
Analogous colors are adjacent to each other on the color wheel. They create a harmonious and soothing effect. Using analogous colors for backgrounds and content can create a visually pleasing experience.
- Triadic Colors:
Triadic colors are evenly spaced around the color wheel and offer a balanced contrast. When using triadic color schemes, it’s essential to ensure that one color dominates, while the others act as accents.
- Warm and Cool Colors:
Colors can be categorized as warm (e.g., red, orange, and yellow) or cool (e.g., blue, green, and purple). Warm colors evoke feelings of energy and excitement, while cool colors create a sense of calm and tranquility. The choice between warm and cool colors depends on your website’s purpose and audience.


Steps to Choose a Color Scheme
Now that you have a grasp of color theory, let’s walk through the steps to choose a color scheme for your website:
- Define Your Brand:
Start by understanding your brand’s identity, values, and target audience. What emotions or associations do you want your brand to evoke? Use this information as a foundation for your color choices.
- Consider Color Psychology:
Different colors evoke different emotions. For example, blue is associated with trust and professionalism, while red can convey passion and urgency. Research color psychology to ensure that your chosen colors align with your website’s goals.
- Analyze Competitors:
Study your competitors’ websites and color schemes. While you shouldn’t copy them, this research can help you differentiate your site and identify color trends in your industry.
- Start with Base Colors:
Choose one or two primary colors that will serve as the foundation of your color scheme. These colors will be used for headlines, backgrounds, and primary elements.
- Select Accent Colors:
Next, pick a few accent colors that complement your base colors. These will be used for buttons, links, and other secondary elements. Consider using complementary or analogous colors for a harmonious effect.
- Ensure Accessibility:
Check the accessibility of your chosen color scheme, particularly for text and background combinations. Use online tools and guidelines (e.g., WCAG) to ensure your site is accessible to all users, including those with visual impairments.
- Test for Readability:
Ensure that text is easily readable against the chosen background colors. Test your color scheme on various devices and screen sizes to confirm legibility.
- Test Responsiveness:
Ensure that your color scheme looks good and functions well on different devices, from desktop computers to smartphones and tablets. Responsive design should account for variations in screen size, resolution, and orientation.
- Use Color Consistently:
Maintain consistency in your color choices throughout your website. This includes headings, text, links, buttons, and other elements. Consistency helps in creating a cohesive and visually pleasing design.
- Test for Visual Hierarchy:
Use color to establish a visual hierarchy on your website. Important elements, such as headlines and call-to-action buttons, should stand out more prominently through color contrast.
- Leverage White Space:
White space, or negative space, is an essential part of your color scheme. It helps balance the design, improve readability, and prevent visual clutter. Consider how your color choices interact with the white space on your website.
- Get Feedback:
Before finalizing your color scheme, seek feedback from colleagues, friends, or even your target audience. Fresh perspectives can help you identify potential issues or improvements.
- Test in Various Environments:
Colors may appear differently on different screens and under various lighting conditions. Test your color scheme in real-world scenarios to ensure it looks as intended.
- Consider Cultural Sensitivity:
If your website has a global audience, be aware of cultural differences in color symbolism. Colors can have different meanings in different cultures, so choose wisely to avoid unintentional offense.


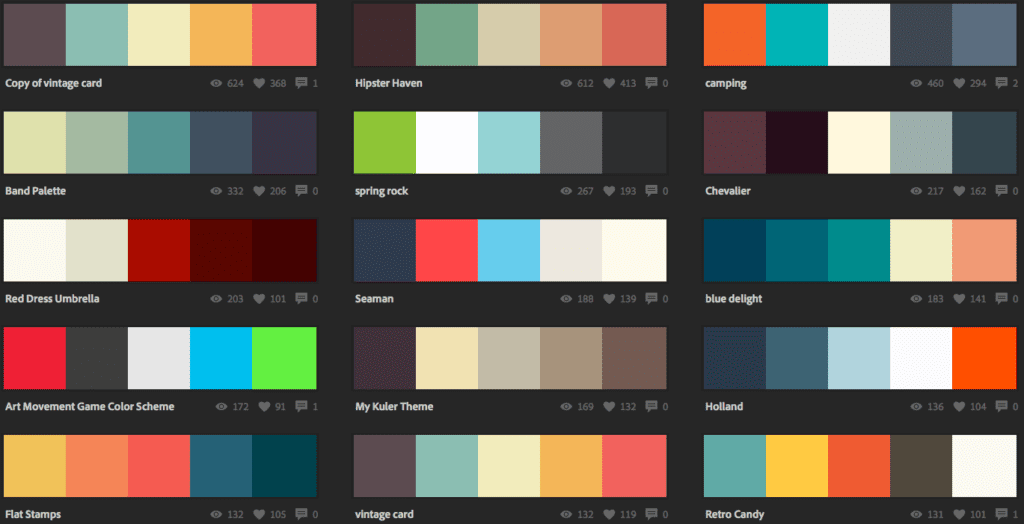
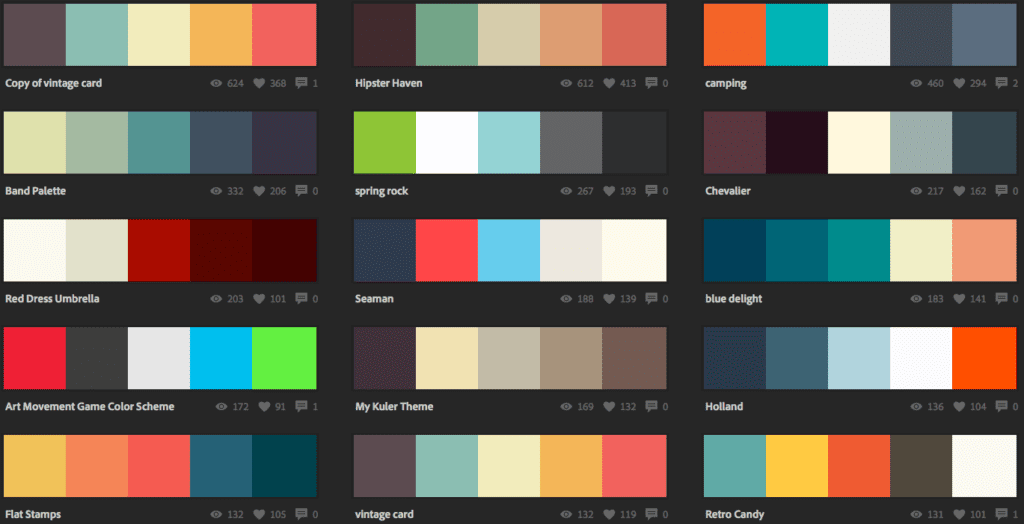
Popular Color Schemes
While your color scheme should be unique to your brand and goals, here are some popular color schemes and their characteristics for inspiration:
- Monochromatic:
- Characteristics: Uses variations of a single color.
- Effect: Creates a clean and minimalistic look.
- Analogous:
- Characteristics: Combines colors that are adjacent on the color wheel.
- Effect: Offers a harmonious and soothing visual experience.
- Complementary:
- Characteristics: Combines colors that are opposite on the color wheel.
- Effect: Creates high contrast and grabs attention.
- Triadic:
- Characteristics: Uses three evenly spaced colors on the color wheel.
- Effect: Offers a balanced contrast and a vibrant look.
- Split-Complementary:
- Characteristics: Combines a base color with the two colors adjacent to its complementary color.
- Effect: Provides contrast while maintaining harmony.
- Tetradic (Double Complementary):
- Characteristics: Combines two pairs of complementary colors.
- Effect: Offers a wide range of color possibilities but can be challenging to balance.


Tools for Choosing Colors
To help you in the color selection process, here are some online tools that can assist you:
- Adobe Color Wheel: Allows you to experiment with various color schemes and provides options based on color rules.
- Colors: Generates color palettes with a simple press of the spacebar, making it easy to find harmonious color combinations.
- Paletton: Provides a detailed color wheel with options for monochromatic, complementary, and more color schemes.
- Color Hunt: Offers a collection of curated color palettes created by designers, which you can browse and use.
- Material Design Color Tool: A tool by Google that helps you select colors that adhere to material design guidelines.
Conclusion
Choosing a color scheme for your website is a critical aspect of web design that should not be taken lightly. The colors you select will shape the user experience, influence how your brand is perceived, and impact your website’s success. By following the steps outlined in this guide, understanding color theory, and leveraging online tools, you can create a color scheme that not only looks visually appealing but also aligns with your brand identity and resonates with your target audience.




Editorial Staff at Tectera are experts on web design, SEO, social media and other digital marketing channels.




