With 2021 nearby, you come to see numerous metrics that have arisen to the front with the declaration that they are the finest selections for grading your website in search engine outcomes in 2021.
Part of such metric is Cumulative Layout Shift (CLS), a Google metric that processes a user experience occasion. It is possible to be one of the dependable google search ranking elements for your website in 2021.
Thus, let us recognize it initially and then solve the methods to utilise it to elevate the websites.
What is Cumulative Layout Shift (CLS)?
-


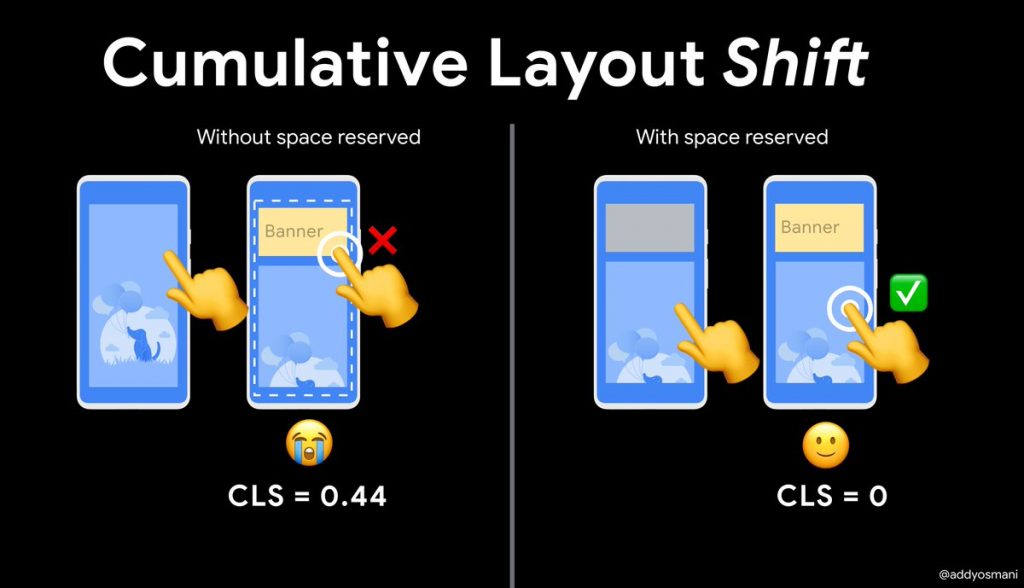
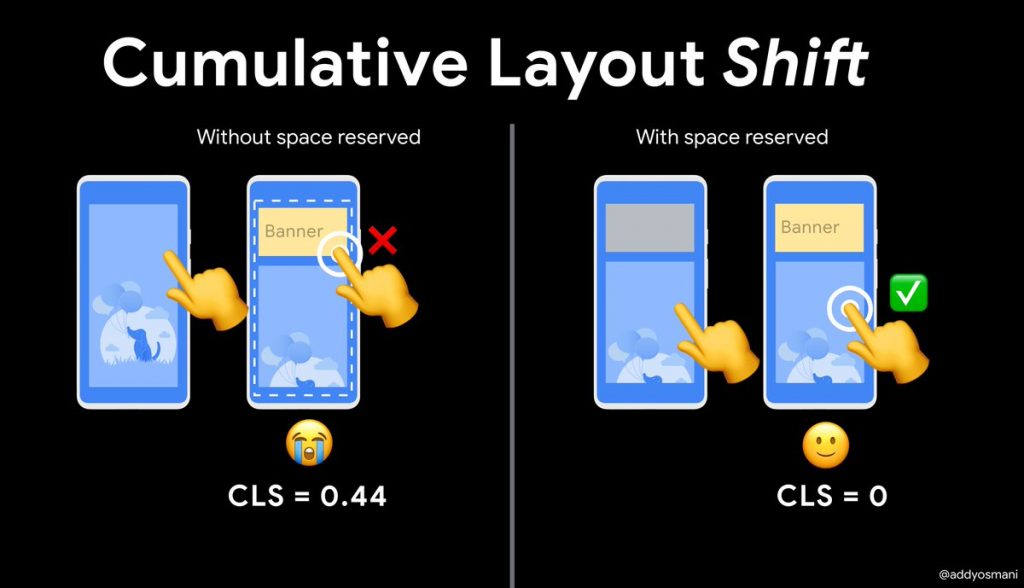
Cumulative Layout Shift
It surely creates sense first to recognize what CLS is so that you can identify the rest of the things enhanced.
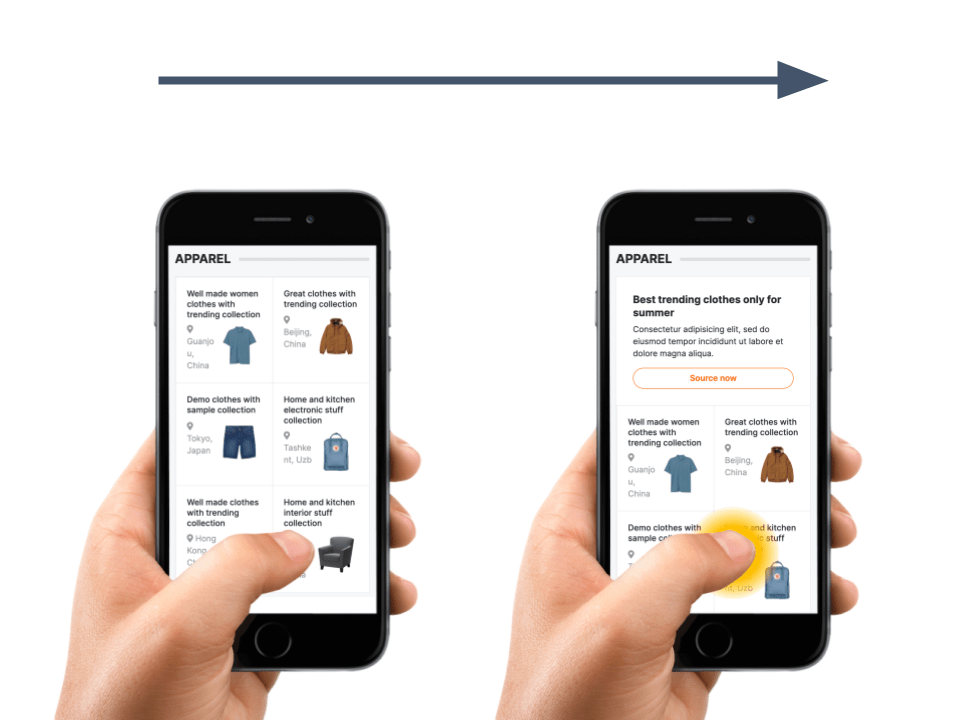
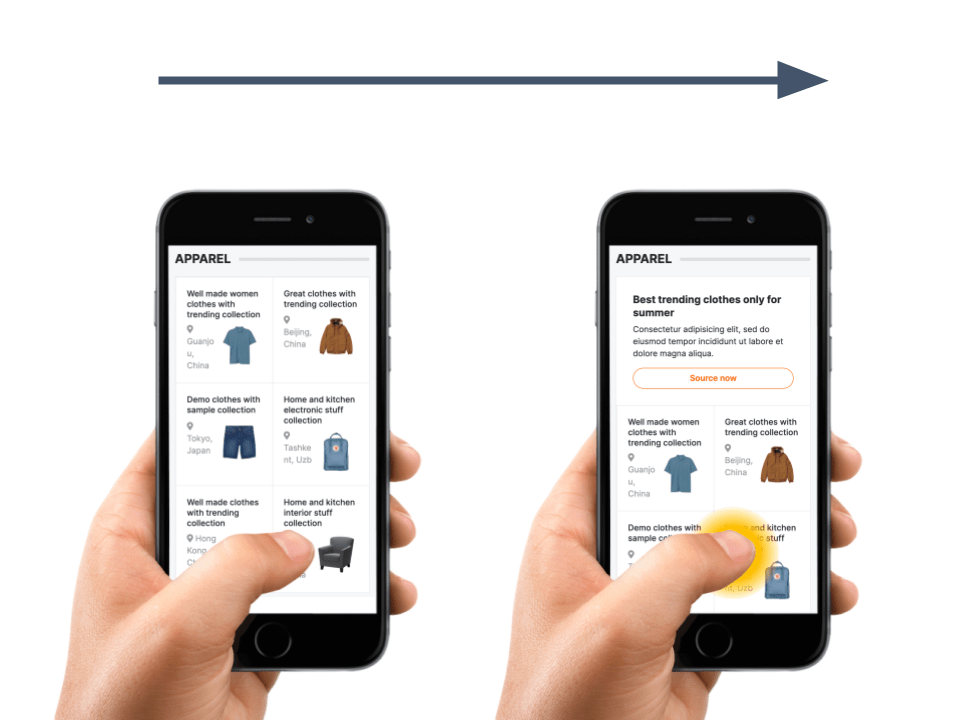
It is the unanticipated shifting of web page features throughout the downloading segment of web pages. Regularly, the substance that origins a change are fonts, images, videos, contact forms, buttons, etc.
It could aid if you lessened CLS as pages that shift round can source a deprived user experience.
Factors Behind CLS
Reduced CLS occurs mostly due to five reasons, as per Google. And the reasons are:
- Images deprived of dimensions
- Ads embeds, and iframes lacking dimensions
- Dynamically added content
- Web Fonts initiating FOIT/FOUT
- Movements in the line for a network response beforehand updating DOM
Now, let us explore how we can discard the CLS affecting factors;


– Images
As per Google, the dimensions of images and videos should fit into the statements in HTML. And regarding responsive images, you must confirm that the diverse image sizes for the diverse viewports utilise the similar aspect ratio. And Google acclaims a decent source–AspectRatioCalculator.com– for manipulating the aspect ratios.
– Ads
Handling with ads is not an easy matter. It is a little complex. One of the greatest ways to handle with the CLS triggering ads is to grace the portion where the ad is going to look. In other words, you can restrain the ad inside a div with an exact height and width so that the ad cannot source CLS.
– Dynamically Inserted Content
You can associate elements on a web page dynamically. For example, you can connect a YouTube video or tweet in WordPress, which will show the video or tweet as implanted objects.
– Web-Based Fonts
If you download web fonts, it would root something named Flash of Invisible Text (FOIT) and Flash of Unstyled Text (FOUT). You can avoid it by consuming rel=” preload” in the link for downloading that web font. Likewise, you can figure out the features triggering CLS by consuming Lighthouse.
– CLS Can Slide in Through Development
It can too occur that CLS can get in through the development phase itself as many of the properties that supply the page get encumbered on the browser’s cache. When a developer looks in on that page, which is in development, he will not figure out the existence of a layout shift as the page features are already downloaded.
How to calculate CLS?
It will be valuable if you put some efforts to evaluate CLS. When you estimate, you will discover the connection between two metrics or events. While the initiative is named Impact Fraction, the second is named Distance Fraction.
– Impact Fraction
In core, the Impact Fraction is a quota of the amount of space an unbalanced component proceeds in the viewport, which you perceive on the mobile screen.
In the course of downloading and successive shifting of a section, the total space that the component resides in the viewport is named the Impact Fraction.
For instance, if a component inhabits 50 percent of the viewport and then descents down by 25 percent. When you increase those standards, you get 75 percent, which is named the Impact Fraction, and it’s articulated as a mark of 0.75.
– Distance Fraction
Distance Fraction is another dimension that signifies the amount of space the component progressed from the original location to the final location.
When you denote to the sample mentioned in the Impact Fraction part, you will discover that the page component progressed 25%.
You can now effortlessly determine the CLS–by multiplying the Impact Fraction by the Distance Fraction:
0.75 x 0.25 = 0.1875


CLS Calculating Methodology
You can calculate the performance metrics in one of two methods–’In the Lab’ and ‘In the Field’.
– In the Lab
When you develop fresh elements, you can utilise this technique. You cannot calculate the effect of new features on real users through the development stage. As such, you must test the component in the lab to avoid performance regressions.
# Lab Tools
– In the Field
Once development is ended, you must test on actual users who will be loading and interrelating with the page. The site performance rests on the user’s device abilities and network situations in totalling to how the user interrelates with the page. Thus, you must test your site in the arena to identify how it performs on actual users.
# Field Tools
Conclusion
You must enhance your website so that it comes in the top Google search results. Though the current elements, like website page load speed, etc. will play pivotal roles, nevertheless CLS is anticipated to produce a new role that you should not oversight in 2021. It will aid if you occupy some time understanding it.


Editorial Staff at Tectera are experts on web design, SEO, social media and other digital marketing channels.




